_Futurism Website UX/UI
How can we support social justice advocates in visioning radically bright futures?


Just Visions is an org cultivating a movement of social justice advocates who practice imagining and communicating the radically bright worlds they aim to achieve.
A Radically Imaginative Homepage
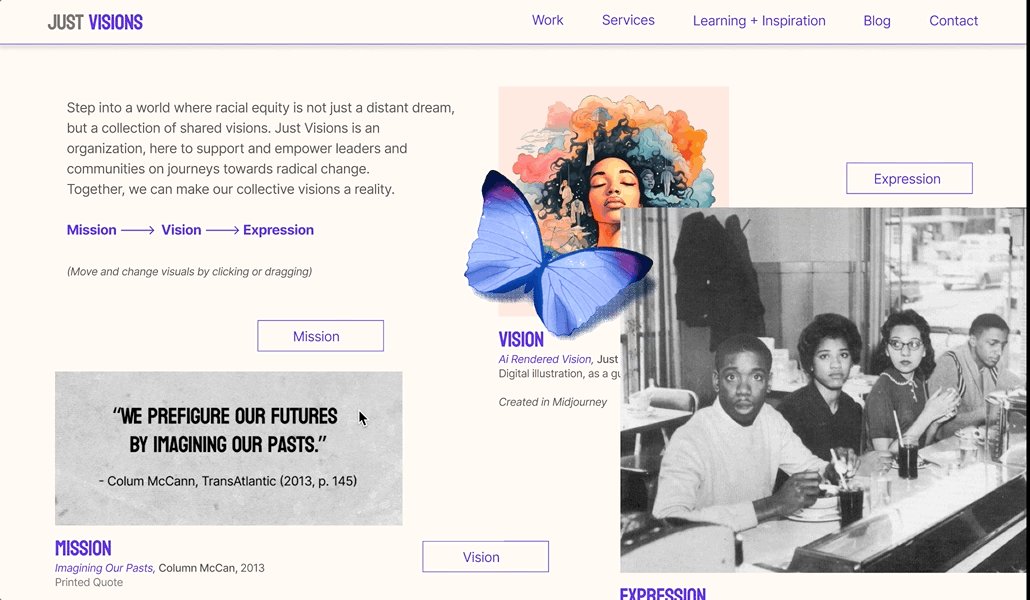
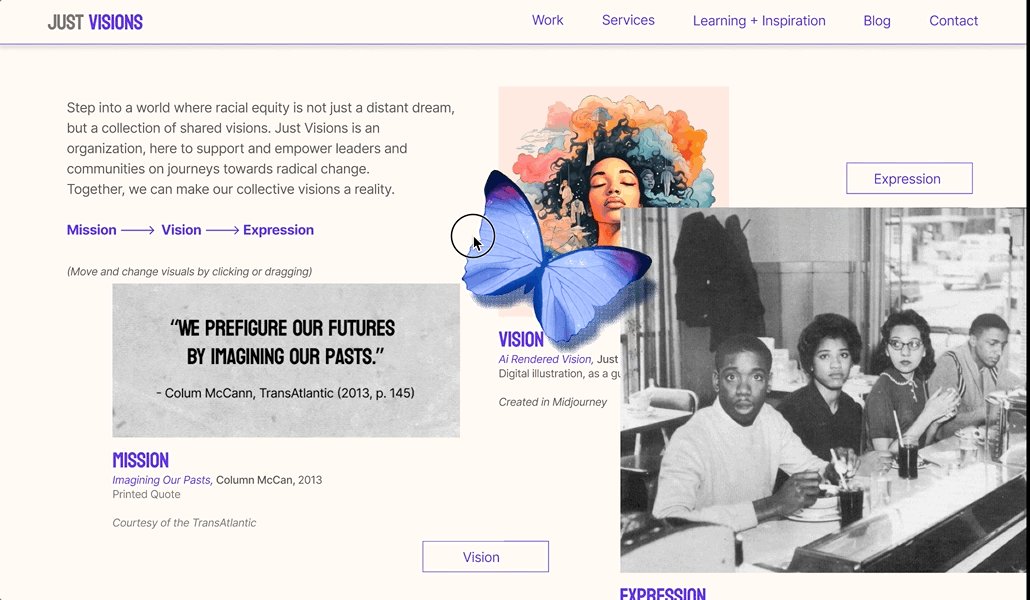
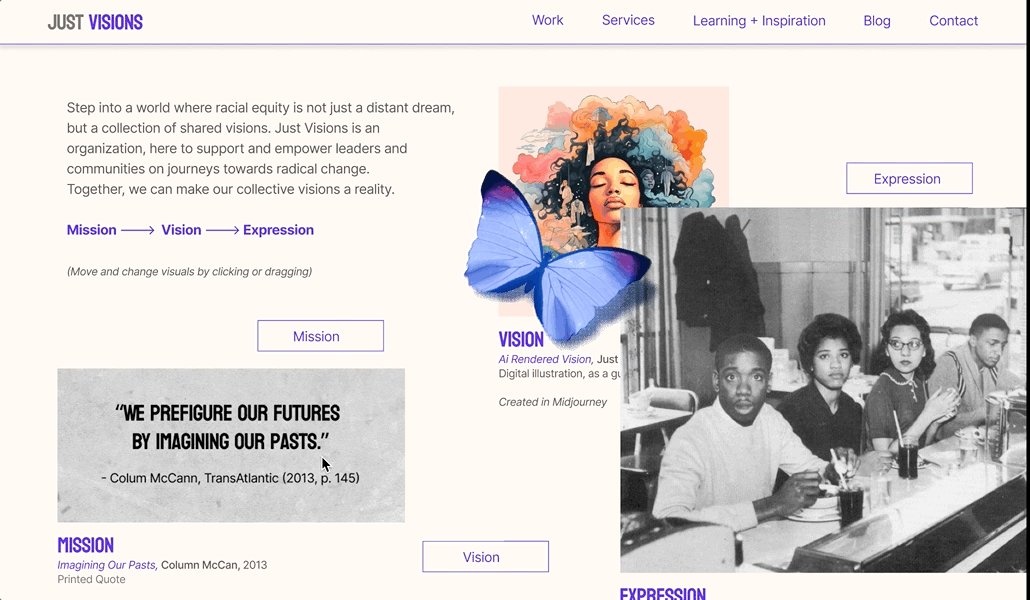
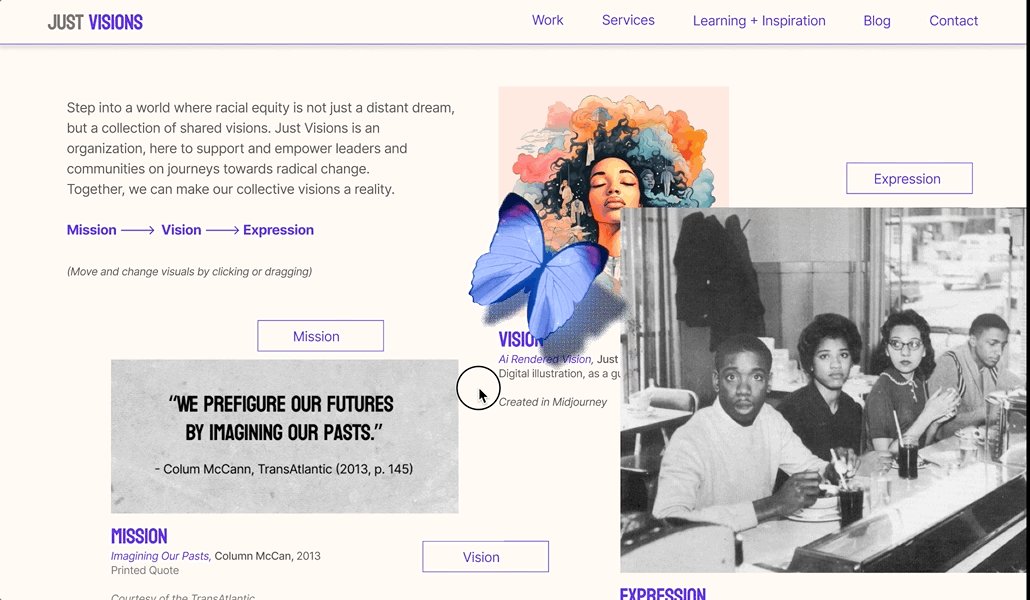
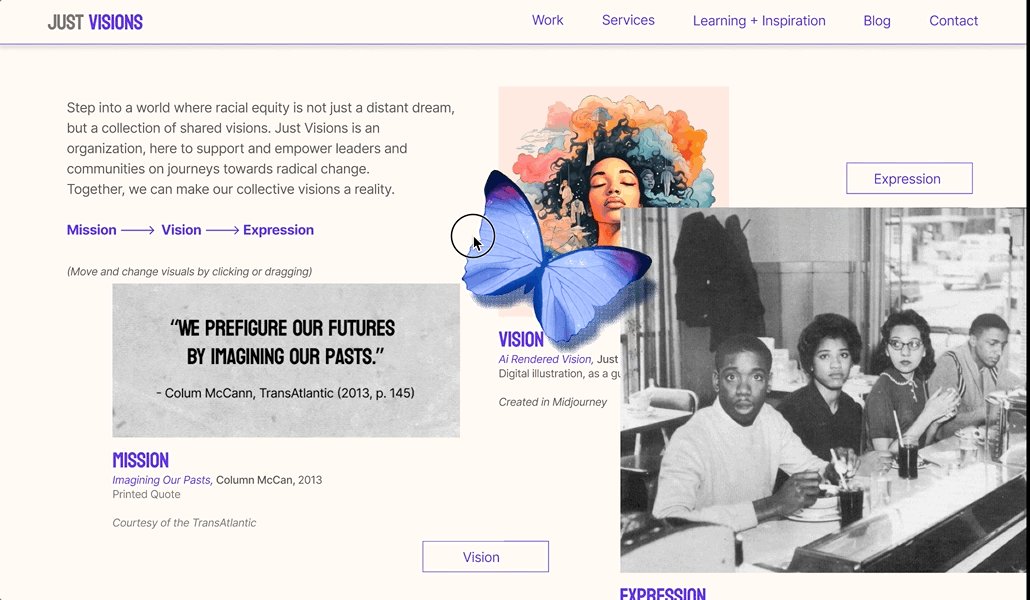
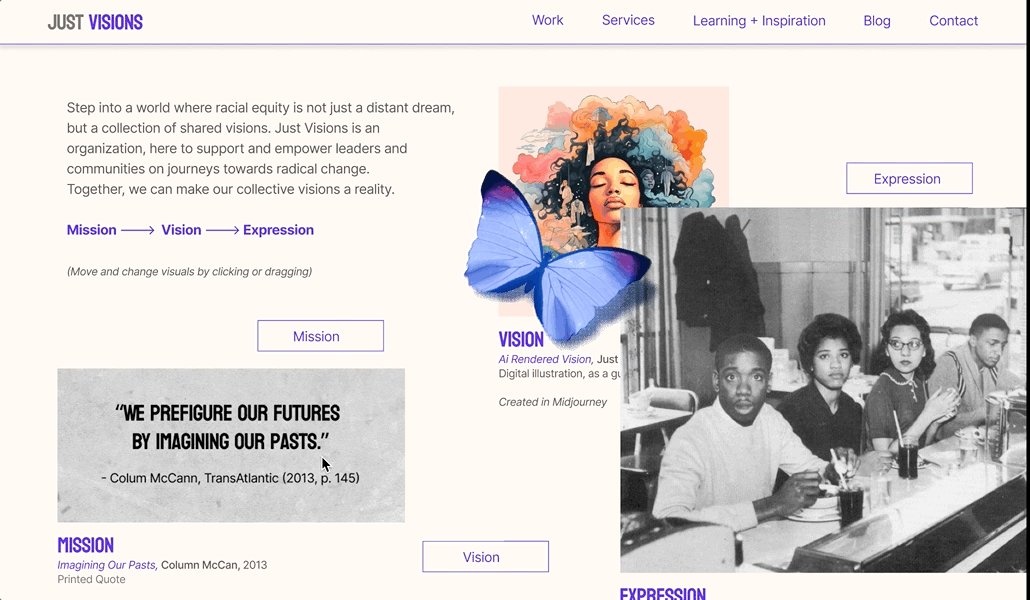
Users are greeted by a site that provides ample space for visioning. A 3D butterfly, for spring, flutters onto the screen. This breaks the fourth wall and, along with a soft and energizing color palette, meditatively grounds our users’ bodies. They are in a world built on radically positive disruption.
A Radically Imaginative Homepage
Users are greeted by a site that provides ample space for visioning. A 3D butterfly, for spring, flutters onto the screen. This breaks the fourth wall and, along with a soft and energizing color palette, meditatively grounds our users’ bodies. They are in a world built on radically positive disruption.

Visioning-centric and Permissive UI Elements
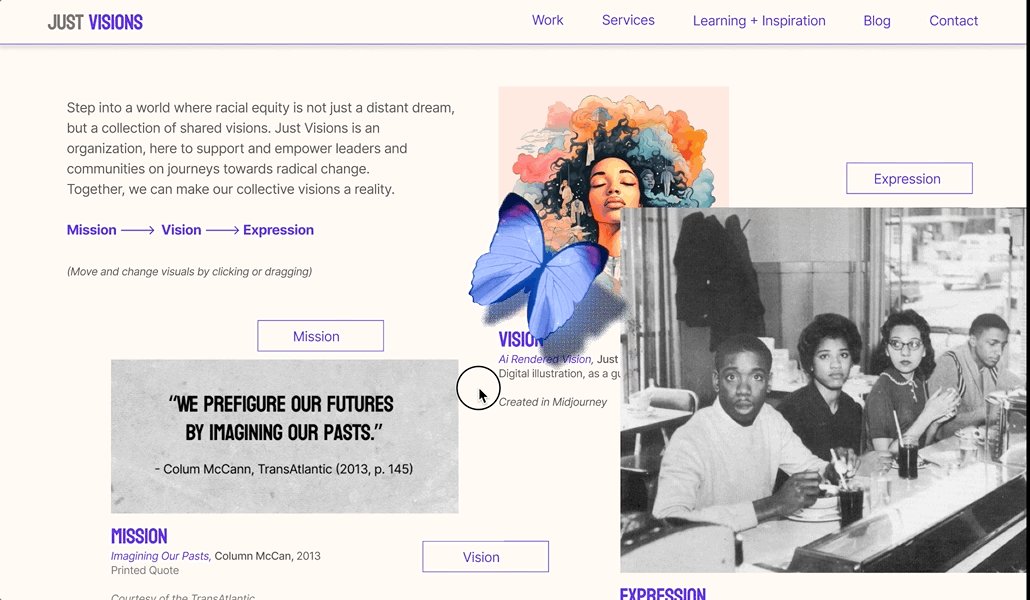
The images on the site, of realized visions from history and present day creators, are movable. This subltly but excitingly presents the idea that we may successfully shape reality through participatory engagement. There is substantial research supporting the idea that symbolic and embodied actions towards a goal can be highly effective.
For further reading, see 'Embodied cognition and STEM learning: overview of a topical collection' in Cognitive Research: Principles and Implications [link to the article].
The site acts as a giant visionboard in the way that the images are dynamically placed across the site’s wide open space. Copy on the site is supportive and freindly.



Learning and Inspiration
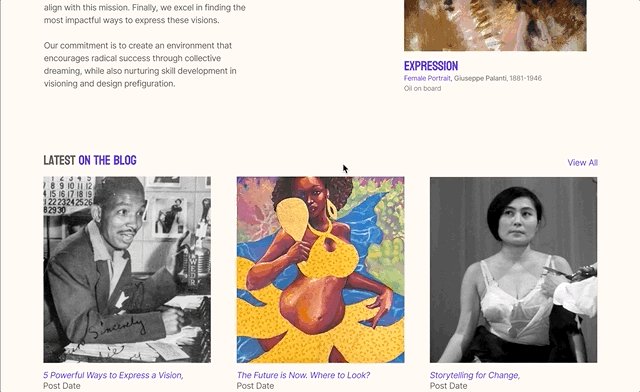
Site images offer visual learning, inspiration and exploration. This contrasts greatly from the text heavy industry competetors, and sets the Just Visions website apart.
Resources stretch beyond traditional blog updates on recent work to include podcast links, videos, book recommendations, courses, community teachers, etc. This serves our users ever-present quest for rich information from varied sources.


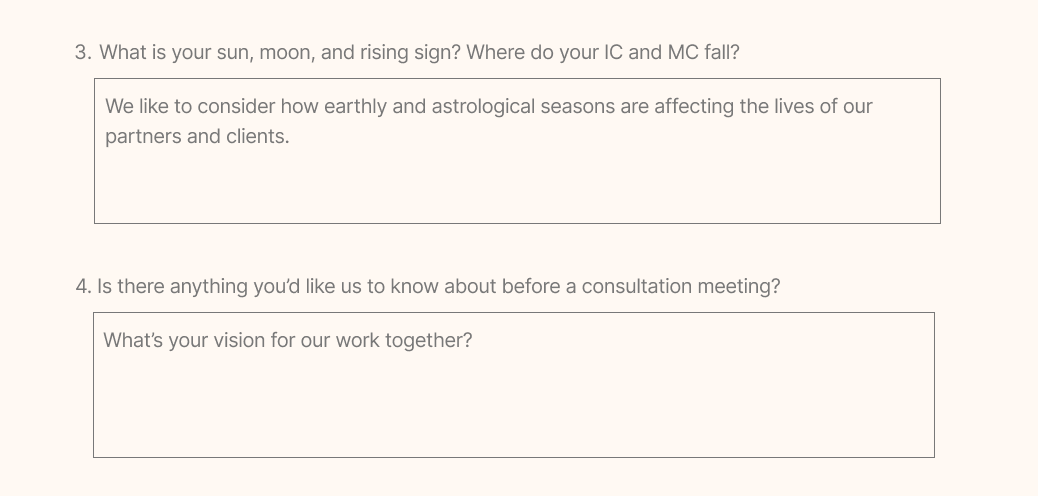
A Supportive Contact Form
Copy in the contact form is supportive and inclusive, to honor users’ needs for support; offering example answers, context, or simple multiple choice options, with friendly language.
![]()
Traditional UI Elements
A traditional, scrolling, in-line site allows users a sense of comfort in familiarity. Most industry sites that I observed used this kind of format. A newsletter signup rests customarily at the bottom of the page.
![]()
![]()
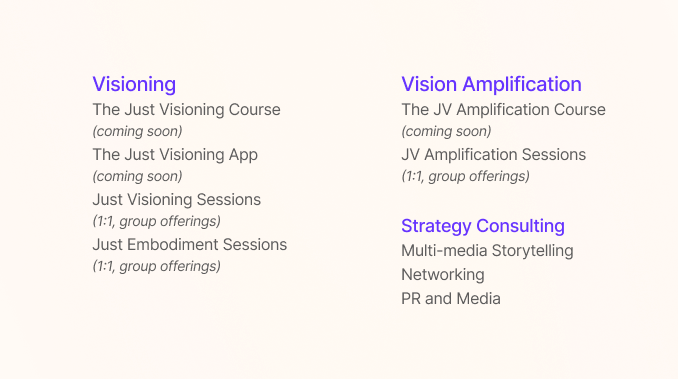
Service Offerings
Services offer support for the individual advocate and for those working in larger groups. Courses and sessions provide structure (held spaces), within which users are able to step into realms of boundless creativity and inspiration. In addition to courses, sessions, and lectures, the site features other services which will be available to users in the future;
![]()
Copy in the contact form is supportive and inclusive, to honor users’ needs for support; offering example answers, context, or simple multiple choice options, with friendly language.

Traditional UI Elements
A traditional, scrolling, in-line site allows users a sense of comfort in familiarity. Most industry sites that I observed used this kind of format. A newsletter signup rests customarily at the bottom of the page.


Service Offerings
Services offer support for the individual advocate and for those working in larger groups. Courses and sessions provide structure (held spaces), within which users are able to step into realms of boundless creativity and inspiration. In addition to courses, sessions, and lectures, the site features other services which will be available to users in the future;

Overview:
Discovery
+ C & C Analysis
+ User Interviews
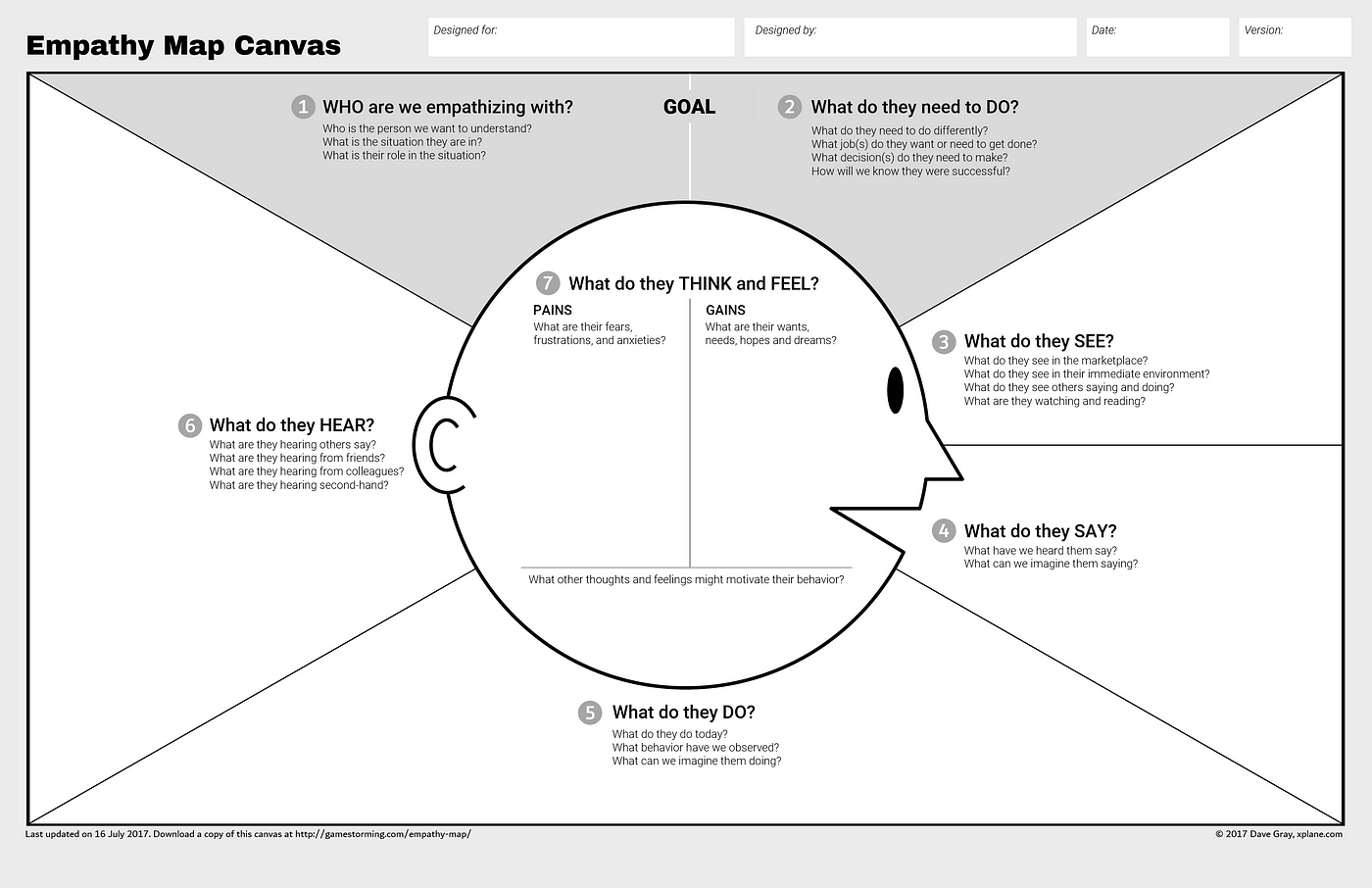
+ Empathy Map
Define
Discovery
+ C & C Analysis
+ User Interviews
+ Empathy Map
Define
+ Affinity Mapping
+ Persona Building
+ Affinity Mapping
+ Persona Building
+ Persona Building
Problem Statement
Design
+ Task Analysis
+ Visual Design
+ Backcasting
+ Wireframes
+ Task Analysis
+ Visual Design
+ Backcasting
+ Wireframes
+ Visual Design
+ Backcasting
+ Wireframes
Prototype
Peflections
Peflections
︎ Case Study
Just Visions is cultivating a movement of social justice advocates who practice imagining and communicating the radically bright worlds they aim to achieve. Radically hopeful visions created through critically conscious collaborative futures.
The Opportunity:
Just Visions sought a website and packaged service offerings to support social justice advocates’, and their communities’, radical visions.
“When there is no time to think, it leads to burnout. Research proves this. We are striving to create space and permission to dream of radical success.”
+ JV Stakeholder
The Objectives:
+ Excitement around Visioning: An overall experience that feels uplifitng, enticing, and positive.
+ Permissive UI: A site landscape evoking a breath of fresh air, the sense of pause, wild ideas, and permission to dream of radical sucess.
+ Critically Consious Community Collaboration: Intentional connection opportunities geared towards supporting a generation of advocates who know how to manifest visions WITH communities.
+ Learning Opportunities: Offerings that encourage skill development in visioning and design prefiguration.
+ Exploration and Inspiration Opportunities
+ A Link to Blog Updates
+ A Newsletter Signup
Our Contraints:
+ Simplicity: Just Visions being a startup organization, solutions needed to be straightforward and low-cost. + Abstract Imagery: Due to limited photo assets, abstract imagery (potentially generated by AI) were necessary.
My Role:
As a Black designer passionate about social justice, futurism, space for visioning, and AI this opportunity was one of the most exciting to date. The project aligned with my existing systemic inclinations and my capacity to create from a place of inspired flow. I led research, UX design, and UI design.
The Solution: The final design for Just Visions provided local social justice advocates with a experience filled with exciting sensory assets, ample space for visioning, community support, and materials to inform, inspire, and facilitate exploration. Service offerings included sessions and resources for storytelling, vision amplification, embodiment, and community support.
Tools:
+ C & C Analysis+ User Interviews
+ Empathy Map
︎ Discovery
Just Vision's objectives necessitated emotional and technical investigation to guide direction. The discovery phase involved competitor and comparator analysis, user interviews, and secondary research. I collected data on competitors’ site structures and interviewed local advocates. Stakeholders provided references for target users that shaped the development of a comprehensive empathy map.
︎ C&C Insights
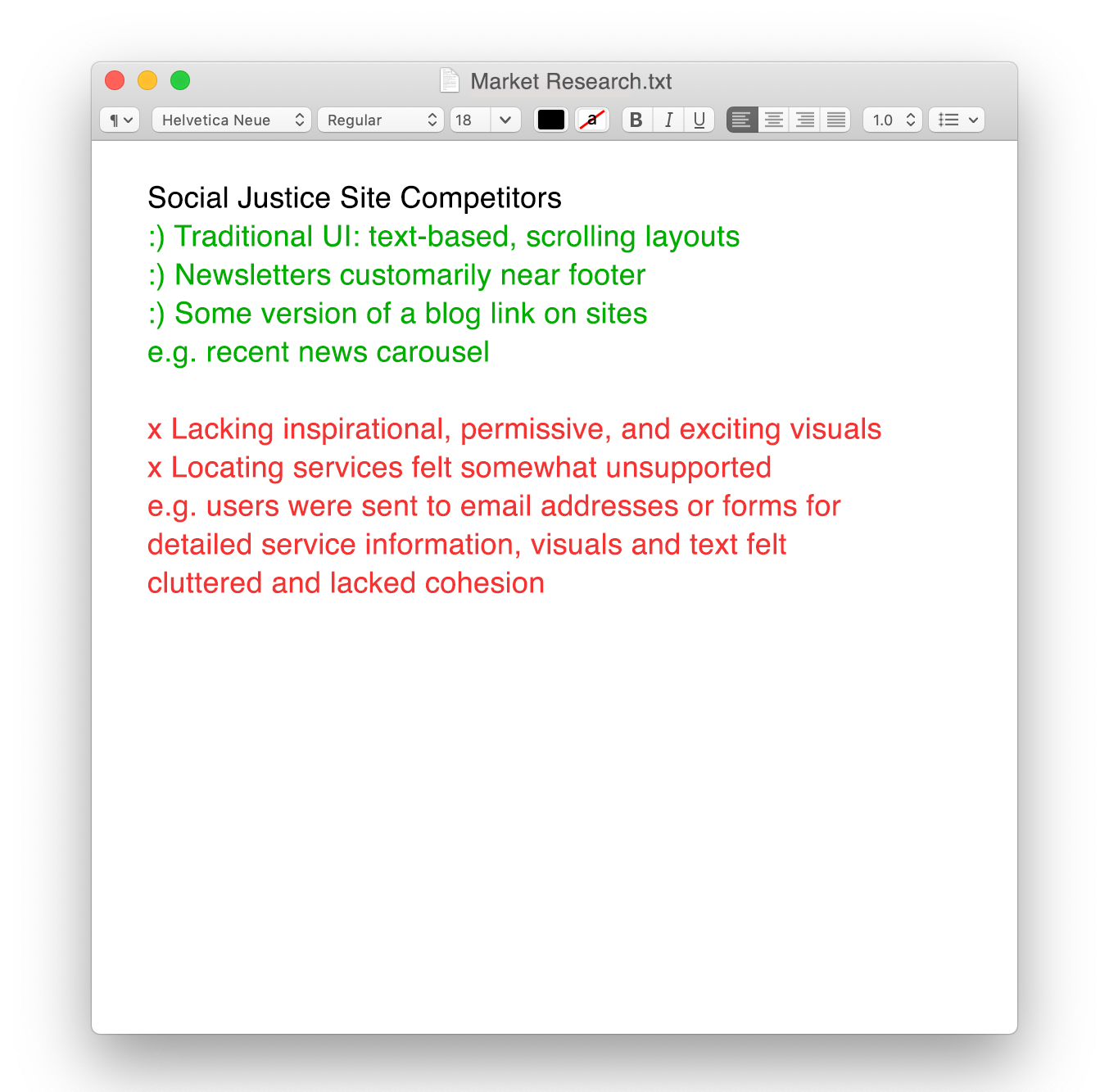
Competing social justice orgs such as Suburb Futures, Institute for The Future (IFTF), and Emergent Strategy Ideation Institute (ESII) didn't offer site structures that provided ample space for radical visioning. Their sites were text-heavy and, with some exceptions, generally lacked dynamic and diverse media to inspire and excite. The absence of such features on competitor sites presented an opportunity for JV to begin carving a competitive edge.
Competitor Sites Features:
+ Traditional UI: Predominantly text-based site layouts with linear scrolling.
+ Newsletter signups: were consistently placed at the bottom of the page.
![Market Research.txt]()
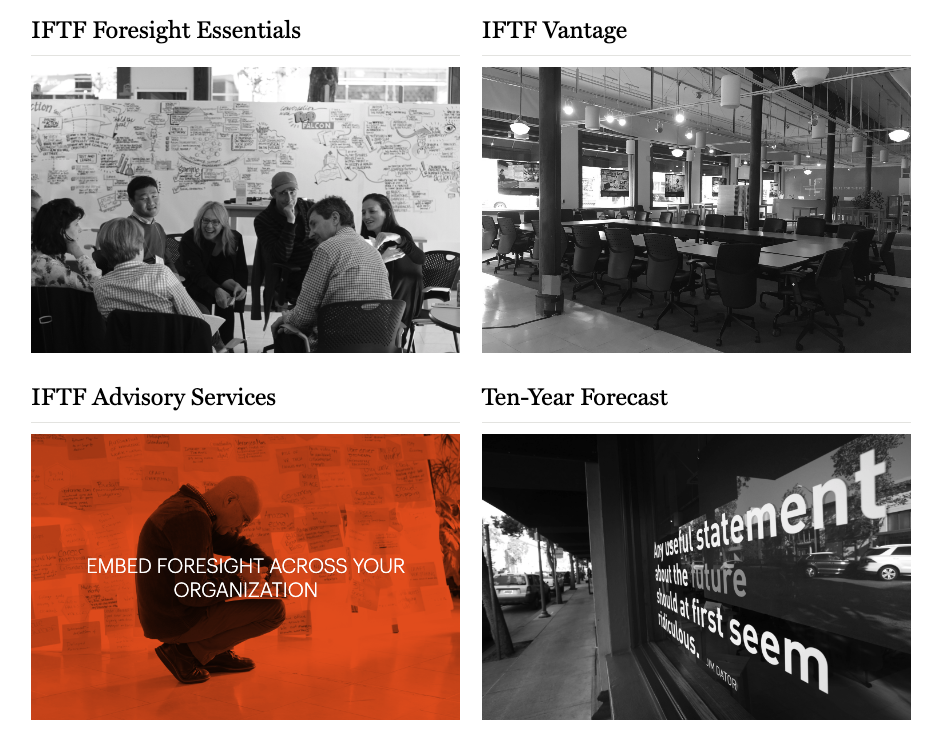
+ Suburb Futures and ESII had scarecely accessible service offerings on their websites. Although lacking in cohesion, IFTF presented theirs dynamically; with links, forms, charts, and resource libraries.
![IFTF UI.jpg]()
![IFTF UI_2.jpg]()
Comparator Resonance:
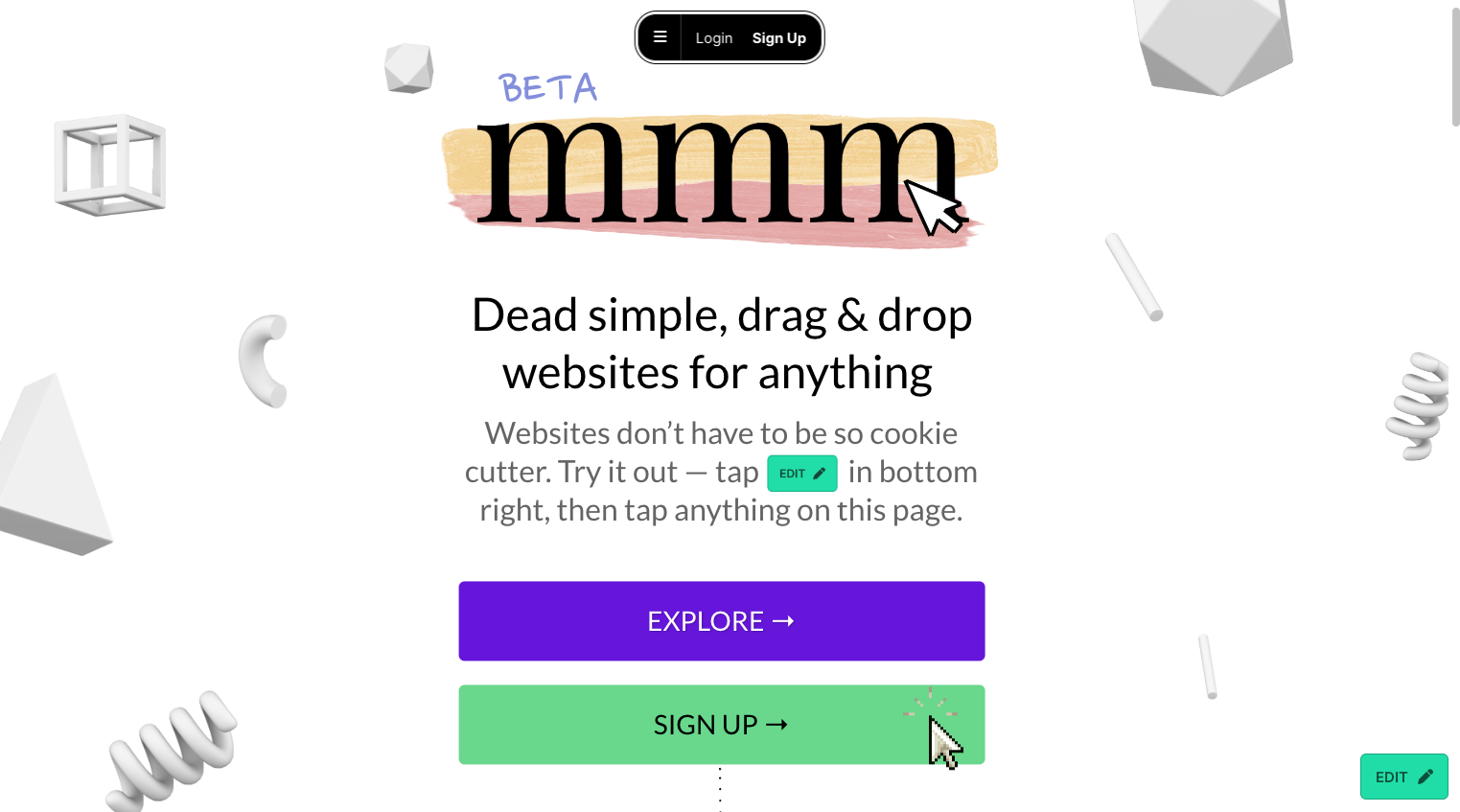
Comparator sites—MMM, Pinterest, adrienne marie brown, and Chris Corsini—displayed elements resonating tangentially with JV’s inspiration:
+ Visioning-centric UI: Prioritizing visually exciting inspiration, aligned with JV’s objectives. These sites felt authentic and unconventional.
+ Permissive UI Elements: MMM and Pinterest offered users flexible ways to engage with visuals, allowing for mood boards and image dragging across webpages.
+ Diverse Inspiration and Information: Resources stretched beyond blog updates to include podcasts, videos, book recommendations, courses, community teachers, etc.
![MMM UI.jpg]()
![MMM UI_2.jpg]()
![MMM UI_3.jpg]()
Competitor Sites Features:
+ Traditional UI: Predominantly text-based site layouts with linear scrolling.
+ Newsletter signups: were consistently placed at the bottom of the page.

+ Suburb Futures and ESII had scarecely accessible service offerings on their websites. Although lacking in cohesion, IFTF presented theirs dynamically; with links, forms, charts, and resource libraries.


Comparator Resonance:
Comparator sites—MMM, Pinterest, adrienne marie brown, and Chris Corsini—displayed elements resonating tangentially with JV’s inspiration:
+ Visioning-centric UI: Prioritizing visually exciting inspiration, aligned with JV’s objectives. These sites felt authentic and unconventional.
+ Permissive UI Elements: MMM and Pinterest offered users flexible ways to engage with visuals, allowing for mood boards and image dragging across webpages.
+ Diverse Inspiration and Information: Resources stretched beyond blog updates to include podcasts, videos, book recommendations, courses, community teachers, etc.



︎ Interview Insights
In continuing to gather information, I spoke with 4 local social justice advocates to understand their engagement with Radical Visioning in their work: An environmental and racial justice advocate, a community agriculture advocate, a disabled racial justice advocate, and an early childhood mental health therapist advocate. Complementary to data from C&C and JV’s objectives, interviews highlighted the following values.
Diverse Inspiration and Learning:
Advocates emphasized the importance of learning from a variety of sources, including blogs, books, podcasts, articles, and community resources.
Supportive Spaces for Visioning and Communing:
They stressed the significance of supportive spaces ranging from structured courses, skilled facilitation, trust-based community dynamics, to meditative practices, and escapist cultural movements.
Multi-media Storytelling Tools:
In vein with JVs’ aim to encourage skill development in visioning and design prefiguration, advocates’ storytelling inclinations spanned across many mediums, including vision boards, books, podcasts, films, and social media platforms.
Embodiment Support:
Almost all of the people I spoke with identify as highly empathic. They expressed the need for support in processing challenging sensory information, both individually and in interpersonal interactions within team settings.
![Media Example.png]()
Interview Quotes:
+ “I value being rigorous in my own personal and intellectual pursuits to be as good of a practitioner as I can, so that I can give the kids the best I can.“
+ “Storytelling is a big part of my work. I’ve done a few docu-shorts. I’m a writer and just published a new book. I take a multi-faceted approach.”
+ “Ideas come to me within the structure of, for example, a permaculture design course that focused on the garden.”
+ “I value a facilitator who can inspire dialogue that is as meaningful as possible.”
+ “I vision best when I’ve done movement practices; my subtle energy is clear and moving, my body feels aligned, talking with beloved people that I feel resonant with.”
Diverse Inspiration and Learning:
Advocates emphasized the importance of learning from a variety of sources, including blogs, books, podcasts, articles, and community resources.
Supportive Spaces for Visioning and Communing:
They stressed the significance of supportive spaces ranging from structured courses, skilled facilitation, trust-based community dynamics, to meditative practices, and escapist cultural movements.
Multi-media Storytelling Tools:
In vein with JVs’ aim to encourage skill development in visioning and design prefiguration, advocates’ storytelling inclinations spanned across many mediums, including vision boards, books, podcasts, films, and social media platforms.
Embodiment Support:
Almost all of the people I spoke with identify as highly empathic. They expressed the need for support in processing challenging sensory information, both individually and in interpersonal interactions within team settings.

Interview Quotes:
+ “I value being rigorous in my own personal and intellectual pursuits to be as good of a practitioner as I can, so that I can give the kids the best I can.“
+ “Storytelling is a big part of my work. I’ve done a few docu-shorts. I’m a writer and just published a new book. I take a multi-faceted approach.”
+ “Ideas come to me within the structure of, for example, a permaculture design course that focused on the garden.”
+ “I value a facilitator who can inspire dialogue that is as meaningful as possible.”
+ “I vision best when I’ve done movement practices; my subtle energy is clear and moving, my body feels aligned, talking with beloved people that I feel resonant with.”
︎ Empathy Map
JV emphasized adrienne maree brown (amb) and Prentis Hemphill (PH) as example target clients. Using each of them as a reference point, I constructed empathy maps to gain deeper insight into the orientation of our target users in the world.
These maps provided direction for subtle details in developing an experience for JV. I latched onto quiet emotive tones communicated through things like book titles, and talk of earth’s landscapes and the mysteries that lies beyond.
![Empathy Map.jpg]()
amb, Empathy Map Points:
+ Who: A justice leader, a connector, a space-holder, a feeler, a pleasure seeker, a mold breaker, a writer, and a daring artist.
+ Sees: Injustices in society.
+ Reads: Empowering and political science fiction novels (e.g. Octavia Butler).
+ Says: Advocates for accessible resources.
+ Does: Uplifts other community leaders (healers, witches, medicine people, artists) to spread transformative, healing information. Holds space for healing conversations via podcast, writings, and IG live sessions. Shares playful beauty to uplift.
+ Hears: Needs of the underrepresented and challenged.
+ Wears: Bright jewel tones and playful accessories.
PH, Empathy Map Points:
+ Who: A social and racial justice leader focused on transformation and healing through somatics, embodiment, writing, teaching, and conflict facilitation.
+ Sees: Tensions in social justice spaces. Interconnectedness between bodies, earth landscapes, and whatever lies beyond.
+ Reads: Books on liberation.
+ Says: Speaks words of courage, transformation, and inspiration into their communities.
+ Does: Surrenders in awe to the mystery of life. Reconnects with what was lost to colonization through embodiment and somatics.
+ Hears: Different perspectives on societal terms like growth and death.
+ Wears: Neutral, earthy tones; ocean blues, desert yellows, whites, and grays.
These maps provided direction for subtle details in developing an experience for JV. I latched onto quiet emotive tones communicated through things like book titles, and talk of earth’s landscapes and the mysteries that lies beyond.

amb, Empathy Map Points:
+ Who: A justice leader, a connector, a space-holder, a feeler, a pleasure seeker, a mold breaker, a writer, and a daring artist.
+ Sees: Injustices in society.
+ Reads: Empowering and political science fiction novels (e.g. Octavia Butler).
+ Says: Advocates for accessible resources.
+ Does: Uplifts other community leaders (healers, witches, medicine people, artists) to spread transformative, healing information. Holds space for healing conversations via podcast, writings, and IG live sessions. Shares playful beauty to uplift.
+ Hears: Needs of the underrepresented and challenged.
+ Wears: Bright jewel tones and playful accessories.
PH, Empathy Map Points:
+ Who: A social and racial justice leader focused on transformation and healing through somatics, embodiment, writing, teaching, and conflict facilitation.
+ Sees: Tensions in social justice spaces. Interconnectedness between bodies, earth landscapes, and whatever lies beyond.
+ Reads: Books on liberation.
+ Says: Speaks words of courage, transformation, and inspiration into their communities.
+ Does: Surrenders in awe to the mystery of life. Reconnects with what was lost to colonization through embodiment and somatics.
+ Hears: Different perspectives on societal terms like growth and death.
+ Wears: Neutral, earthy tones; ocean blues, desert yellows, whites, and grays.
Tools:
+ Affinity Mapping
+ Persona Building
︎Define
With an abundance of information on local social justice advocates and the competitor landscape, I transitioned into the define phase.
My objective here was to further glean organize focused themes and insights from collected data.
︎ Affinity Trends
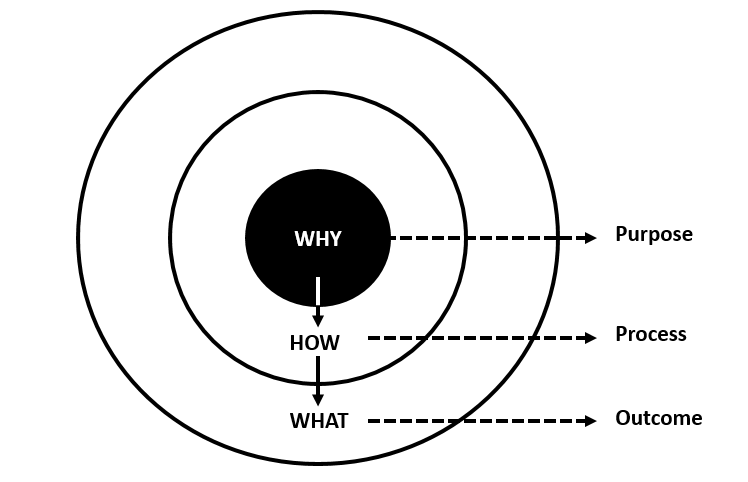
In synthesizing interviews and cross-referencing them with Just Vision’s goals and beliefs, I organized users’ values and needs into the strongest trends. I employed the Simon Sinek framework, beginning with the 'why' and grouping trends into this three-part map.
On Developing a Radical Visioning Experience:
1. WHY Visioning: JV believes that sharing a vision serves as a means to motivate change. Vision stories generate tension between 'what is' and 'what can be.'
2. HOW to Approach Visioning: Their approach entails imagining the solutions and the
subsequent outcomes of the radical futures being being manifested (e.g. spending time
imagining 'the smell of the grass' in the future when a shifted world comes to fruition, telling stories of how everyday life feels different when we achieve a change toward justice).
3. WHAT Visioning Services are Needed: JV is working towards providing services and spaces for advocates creating vivid and specific visions, collectively and individually. Additionally, they are oriented towards skill development in visioning and design prefiguration.
![Start with Why Golden Circle Model_Sinek.png]()
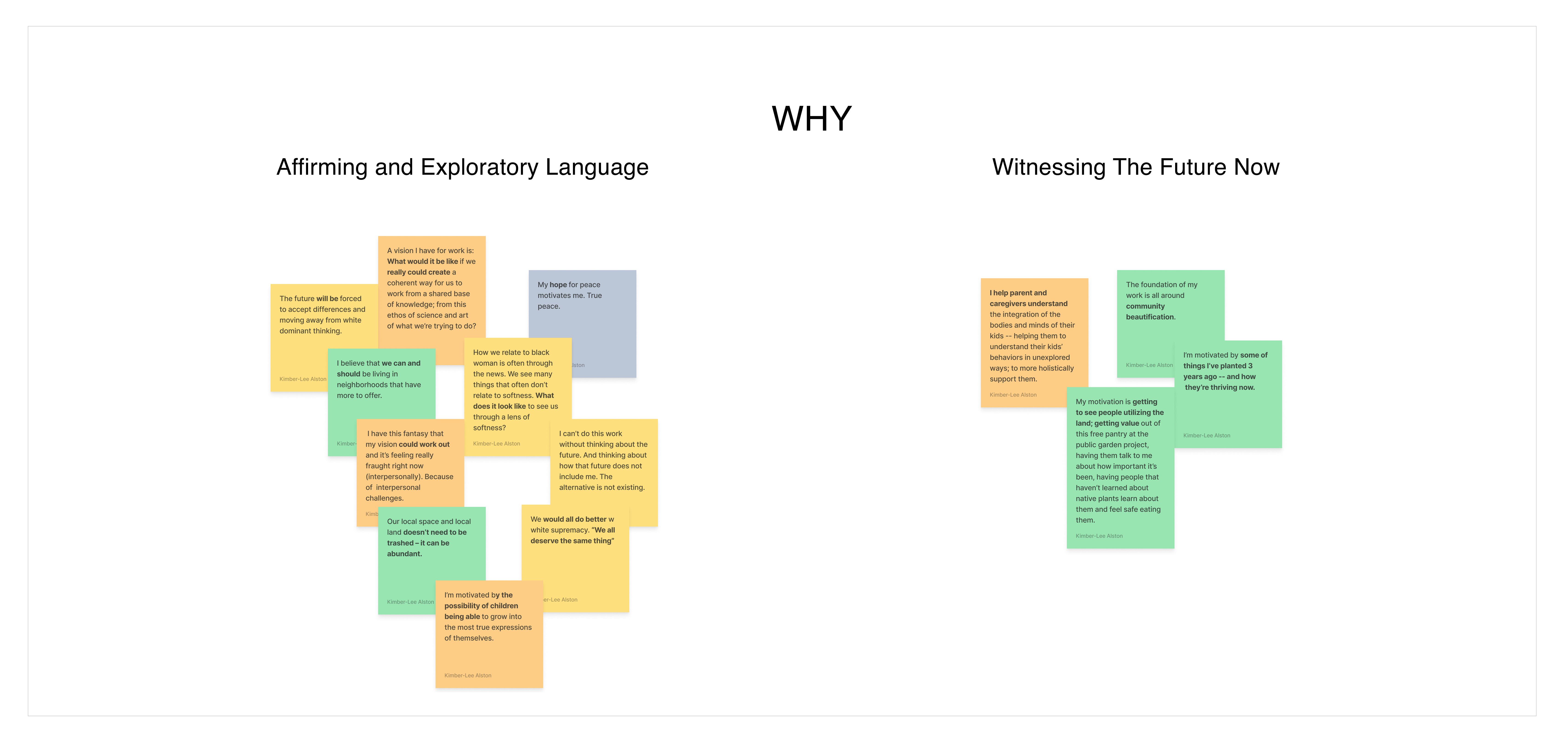
1. On ‘WHY Visioning’:
How are advocates excited to bring about change?
+ Affirming and Exploratory Language: They are sparked by curious, affirming, exploratory, morally guided language.
+ Witnessing The Future Now: On small scales, advocates are actively living the futures they desire to expand. Witnessing these pocket realitied is motivating.
![WHY_Affinity Map.jpg]()
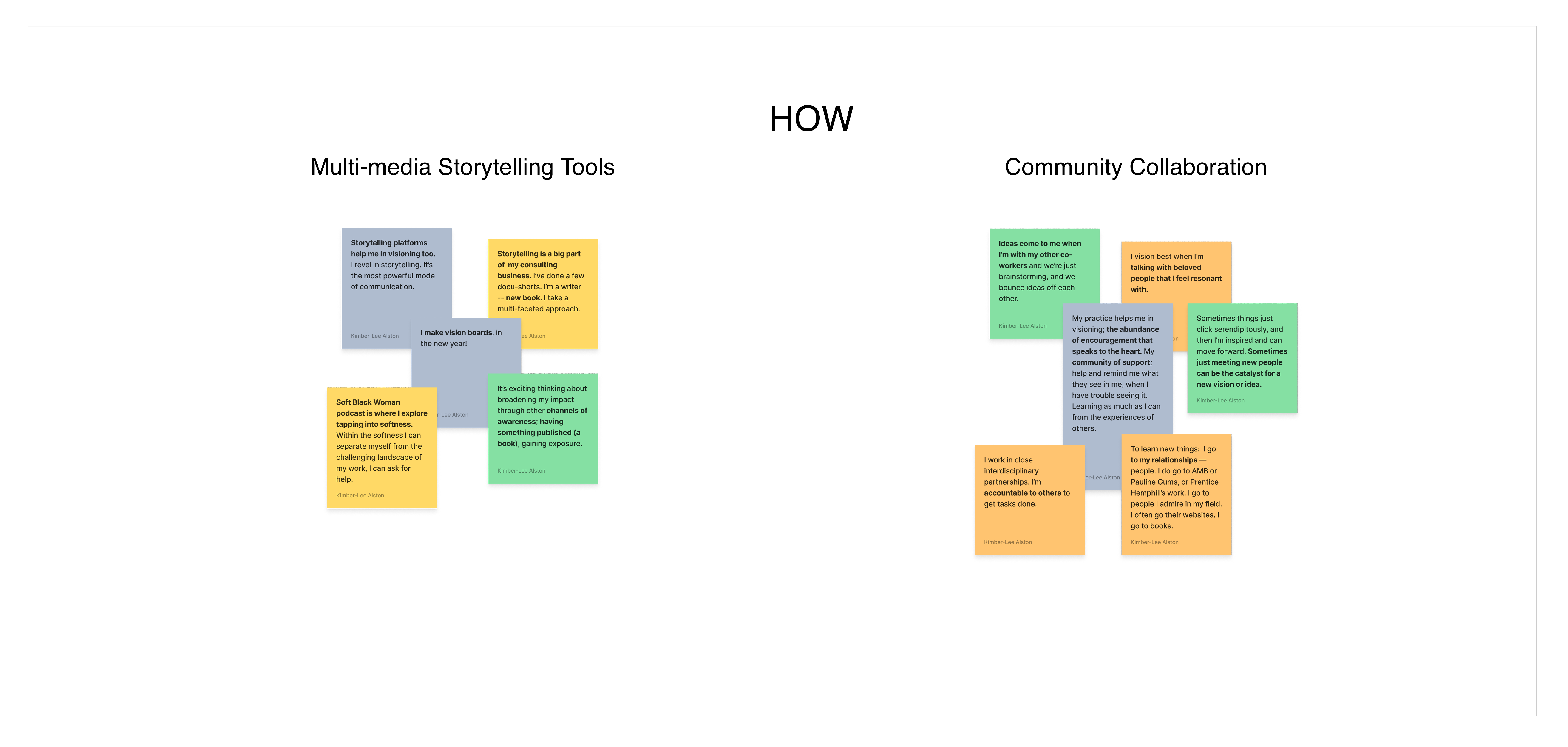
2. On ‘HOW to Approach Visioning’:
How do advocates approach imagining solutions?
+ Multi-media Storytelling Tools: Storytelling is an incredibly powerful visioning and communication tool. Advocates are inclined to employing a diverse array of mediums;
podcasts, books, films, social media, etc.
+ Community Collaboration: Thinking in community creates flow that leads to rich and serendipitous ideas.
![HOW_Affinity Map.jpg]()
3. On ‘WHAT Services are Needed’:
What spaces, skills, and tools do they need?
+ Diverse Inspiration and Learning: These advocates are consistently combing through information and inspiration; reading books and articles, talking with friends, listening to pocasts,etc.
+ Empowering Individuals’ Unique Value: This looks like teaching and holding space for trusting, intersectional relationships and their positive impact.
+ Supportive Spaces for Visioning and Communing: Advocates value supportive containers where they can connect with community and realize visions. They value structure and guidance, escapism through art, disconnecting from modern reality and tapping into different worlds.
+ Vision Embodiment Support: Advocates need support with physical pain barriers and interpersonal and emotional development barriers. They also need support with social wiring that goes against visions being realized.
+ Vision Amplification Support: They need support amplifying visions that have been realized on a small scale, through PR and influencial local connections.
On Developing a Radical Visioning Experience:
1. WHY Visioning: JV believes that sharing a vision serves as a means to motivate change. Vision stories generate tension between 'what is' and 'what can be.'
2. HOW to Approach Visioning: Their approach entails imagining the solutions and the
subsequent outcomes of the radical futures being being manifested (e.g. spending time
imagining 'the smell of the grass' in the future when a shifted world comes to fruition, telling stories of how everyday life feels different when we achieve a change toward justice).
3. WHAT Visioning Services are Needed: JV is working towards providing services and spaces for advocates creating vivid and specific visions, collectively and individually. Additionally, they are oriented towards skill development in visioning and design prefiguration.

1. On ‘WHY Visioning’:
How are advocates excited to bring about change?
+ Affirming and Exploratory Language: They are sparked by curious, affirming, exploratory, morally guided language.
+ Witnessing The Future Now: On small scales, advocates are actively living the futures they desire to expand. Witnessing these pocket realitied is motivating.

2. On ‘HOW to Approach Visioning’:
How do advocates approach imagining solutions?
+ Multi-media Storytelling Tools: Storytelling is an incredibly powerful visioning and communication tool. Advocates are inclined to employing a diverse array of mediums;
podcasts, books, films, social media, etc.
+ Community Collaboration: Thinking in community creates flow that leads to rich and serendipitous ideas.

3. On ‘WHAT Services are Needed’:
What spaces, skills, and tools do they need?
+ Diverse Inspiration and Learning: These advocates are consistently combing through information and inspiration; reading books and articles, talking with friends, listening to pocasts,etc.
+ Empowering Individuals’ Unique Value: This looks like teaching and holding space for trusting, intersectional relationships and their positive impact.
+ Supportive Spaces for Visioning and Communing: Advocates value supportive containers where they can connect with community and realize visions. They value structure and guidance, escapism through art, disconnecting from modern reality and tapping into different worlds.
+ Vision Embodiment Support: Advocates need support with physical pain barriers and interpersonal and emotional development barriers. They also need support with social wiring that goes against visions being realized.
+ Vision Amplification Support: They need support amplifying visions that have been realized on a small scale, through PR and influencial local connections.
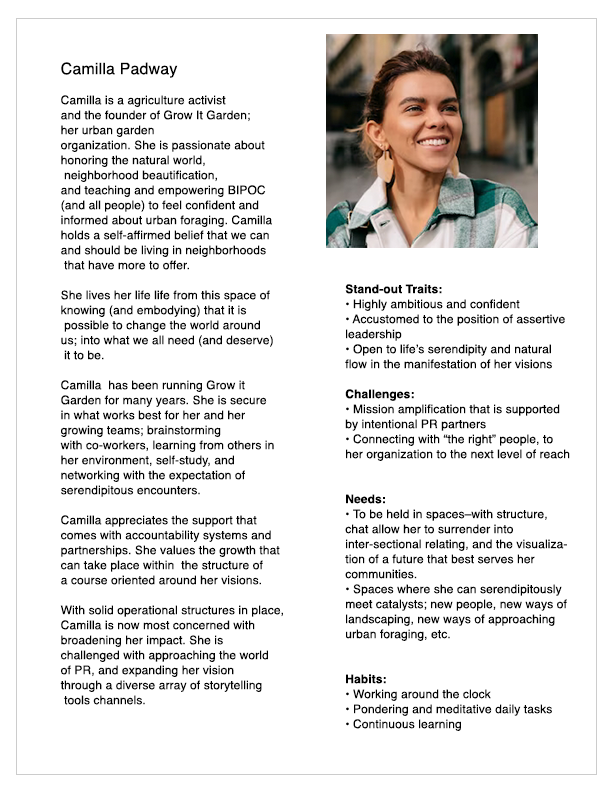
︎ Personas
Camilla, is oriented towards expanding existing visions that she has realized on a small scale. Laura is oriented towards resolving embodiment challenges, within herself and on her teams, to them to realize their visions. Working with these contrasting user perspectives, allowed me to comprehensiely and holistically address values and needs.
![Primary Persona.docx]()
![Secondary Persona.docx]()


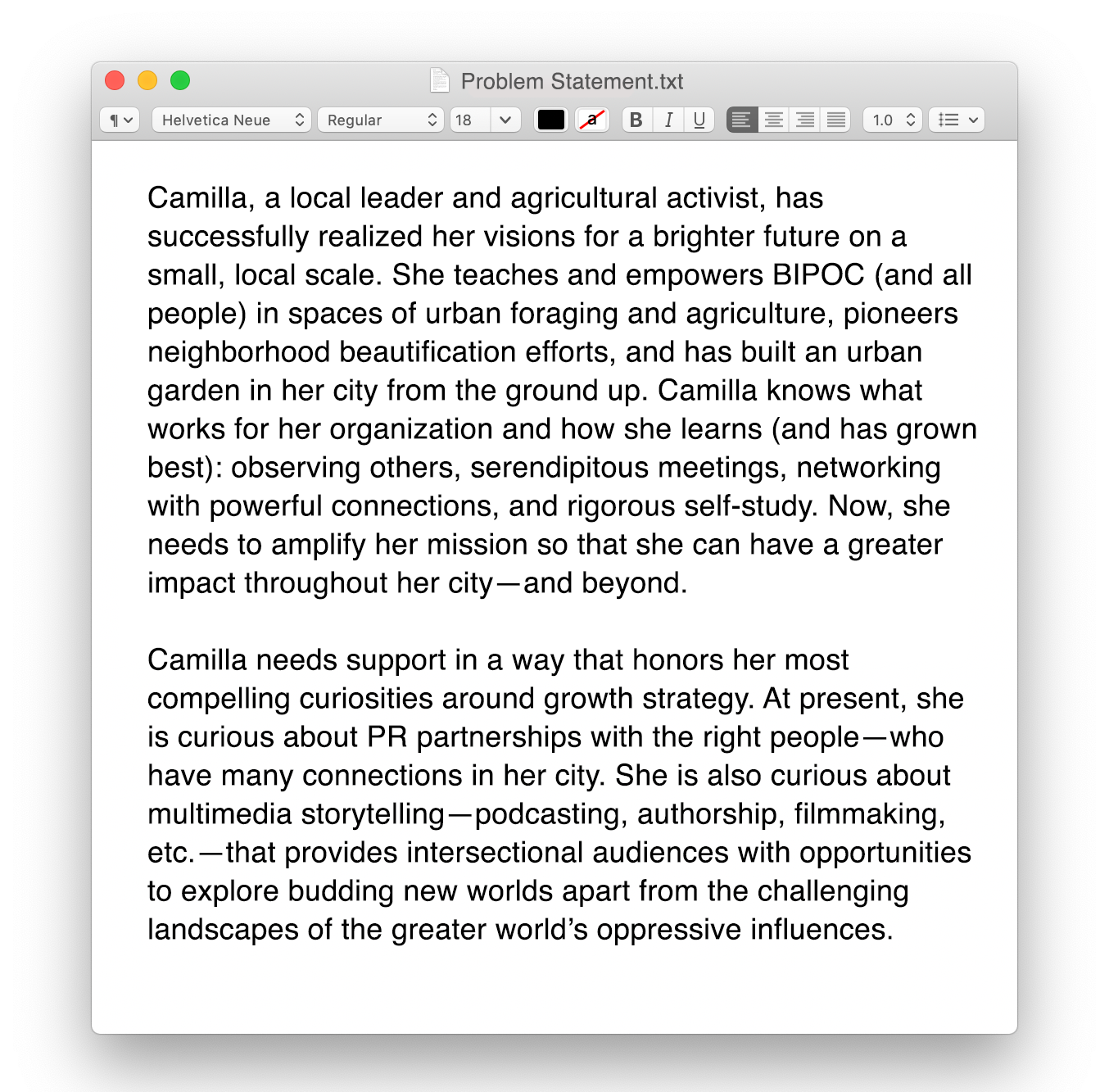
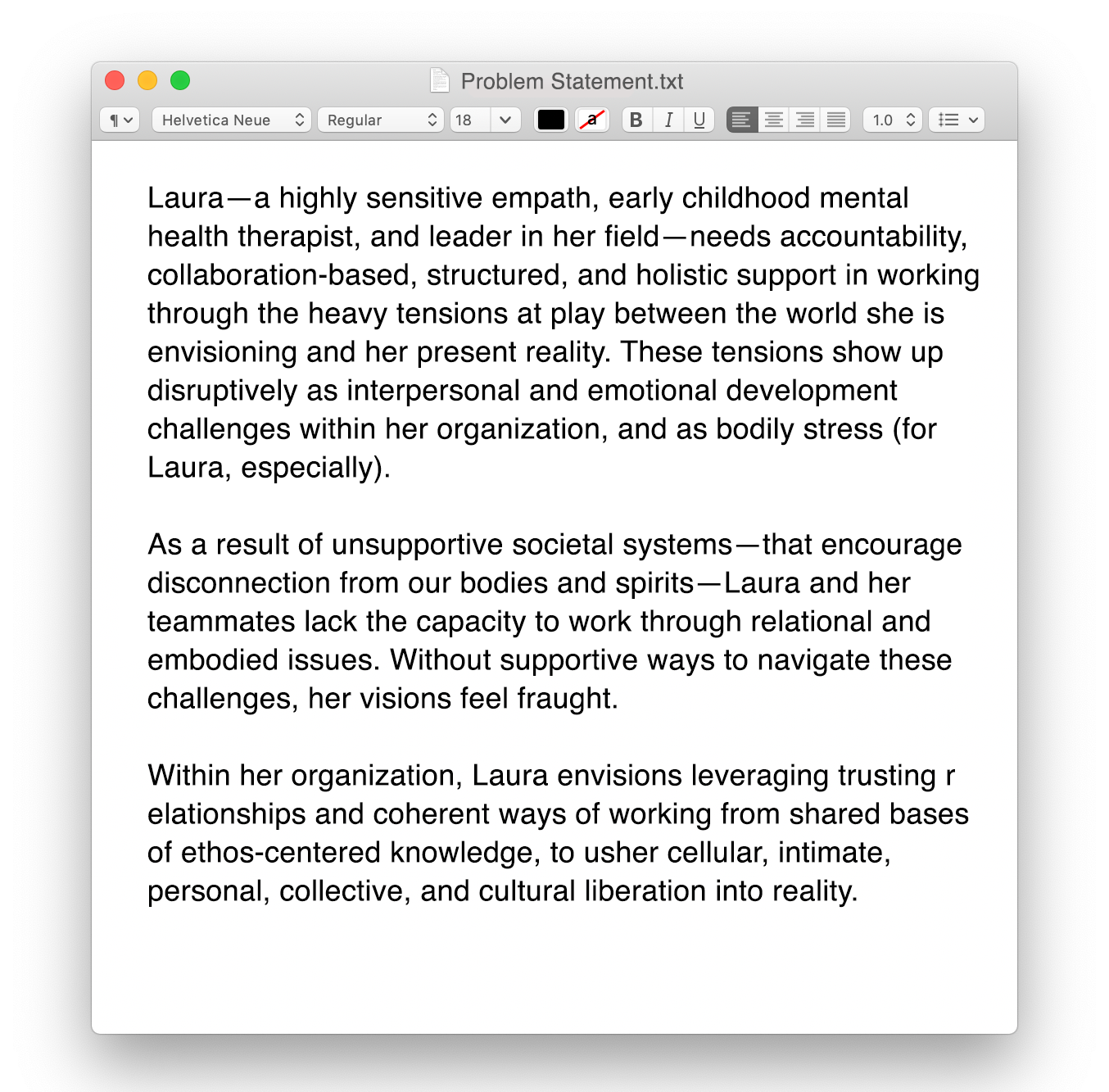
︎Problem Statements
When building problem statements, I considered both Camilla and Laura, along with their respective challenges and landscapes.


Design Tools:
+ Task Analysis+ Visual Design
+ Backcasting
+ Wireframes
︎ Design
Configuiring a site experience and service offerings for both personas, and JVs’ objectives, required careful intentionality. As I entered the design phase, I focused heavily on three key aspects.
JVs cutting market edge potential: Along the lines of balancing permissive and traditional UX/UI with advocates’ empathic sensitivities and affirming media that excites them.
Supporting advocates in visioning:
By honoring Camilla and Laura’s shared need of connecting and creating in community. And Camilla’s orientation towards multi-faceted storytelling tools.
Tailoring service offerings:
To suit advocates at differing stages in their visioning journeys–as illustrated by Camilla’s key need for PR amplification, Laura’s challenges with team visioning facilitation and embodiment, and their overlapping commitment to continuious rigorous learning.
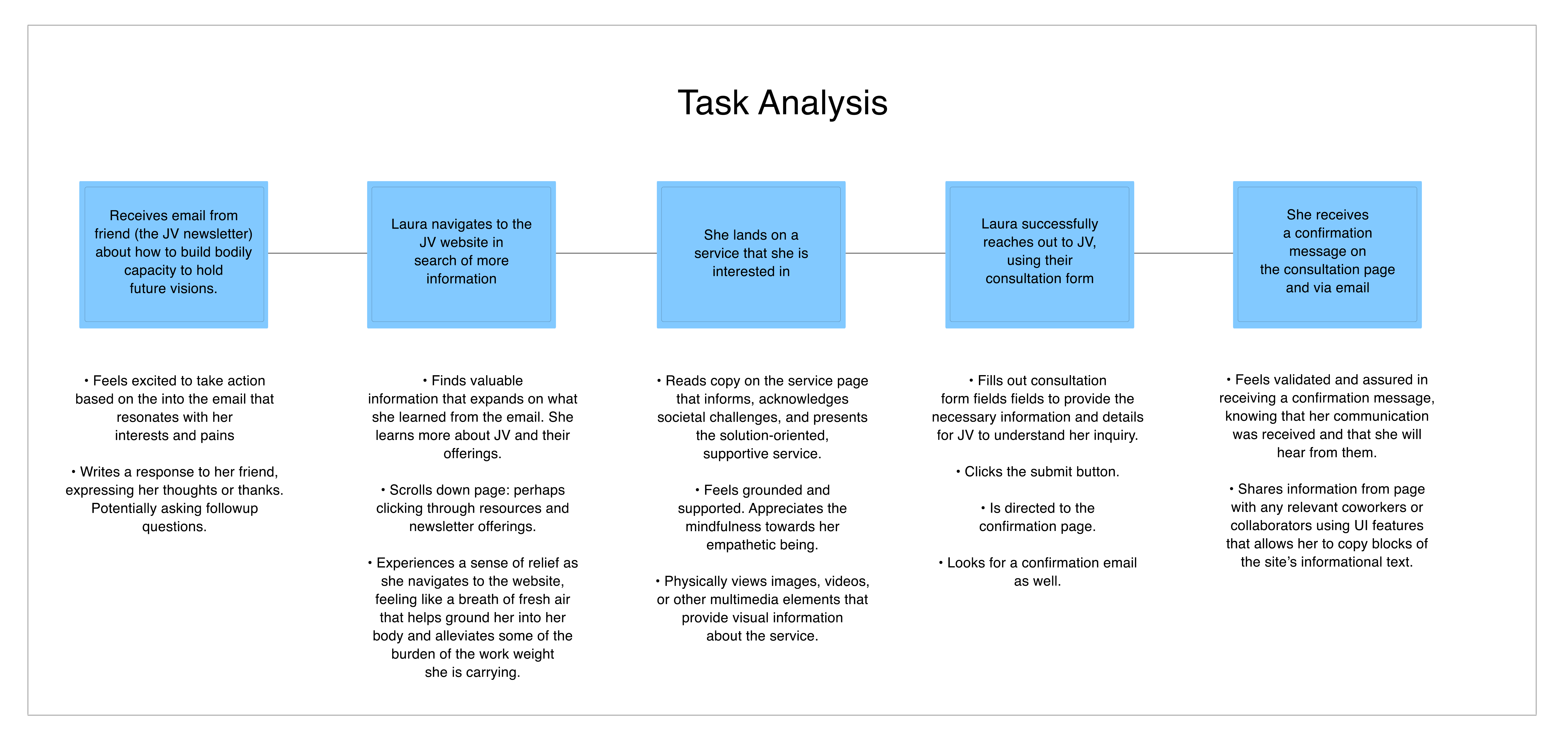
︎Task Analysis
To begin, I performed a task analysis for Camilla’s and Laura’s embodied experiences of navigating the JV site and inquiring about services. (I may omit this section)
Task Analysis 1:
Follows Laura’s initial introduction to Just Visions through an email forwarded to her by a friend. She clicks a link in the email to learn more about them. The flow includes Laura’s embodied reaction to the site’s design. She looks for services that most closely match her needs around embodiment and team facilitation. The flow ends with and her sumbitting a consultation inquiry.
![Task Analysis 1.jpg]()
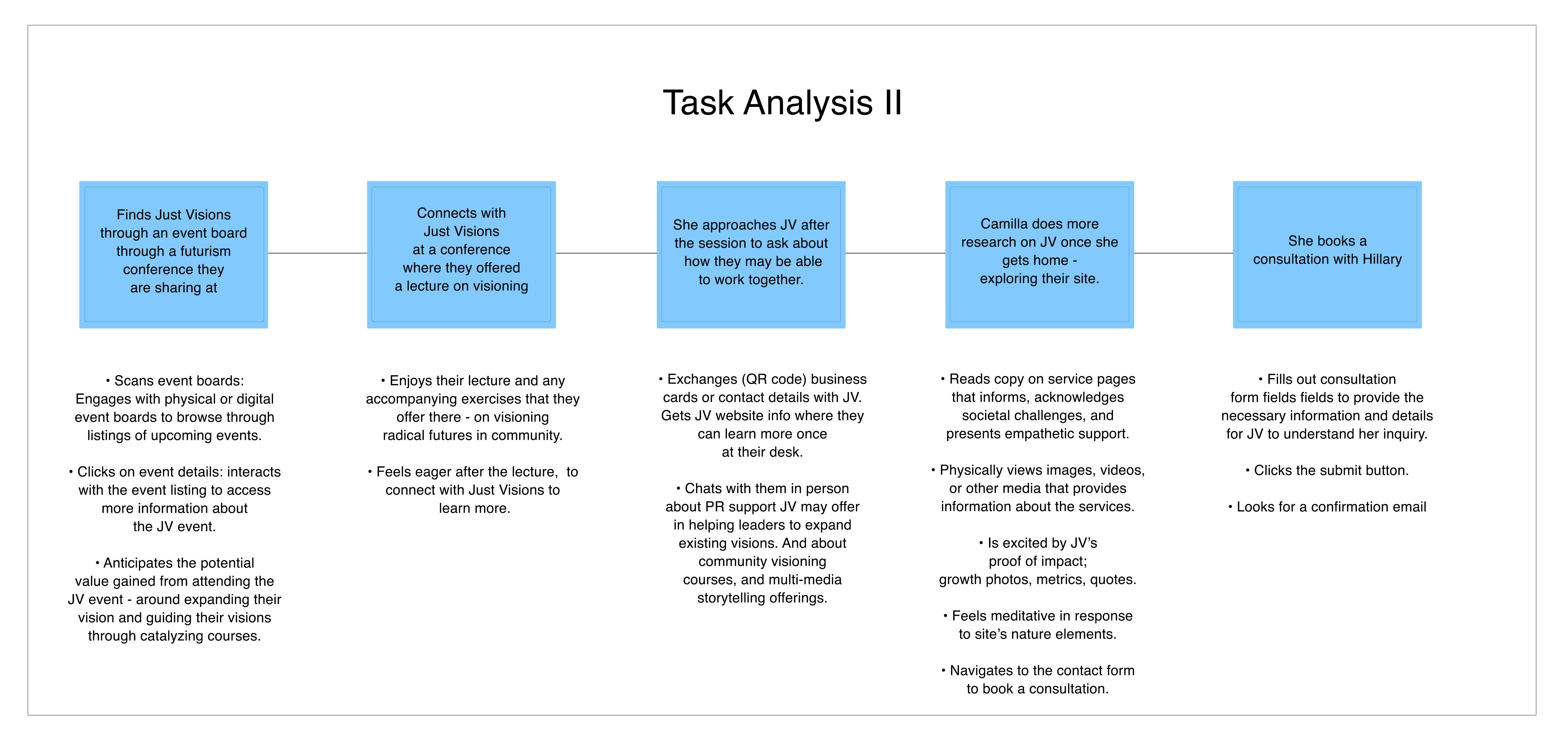
![Task Analysis 2.jpg]()
Task Analysis 2:
Follows Camilla’s intimate introduction to Just Visions at a conference where they gave a lecture. Back at her desk, she navigates to their site. Camilla looks for evidence of how JV approach has supported advocates in increasing their impact. Once satisfied, by seeing how they has supported expanding visions, Camilla searches for PR and networking opportunities through their offerings.
Task Analysis 1:
Follows Laura’s initial introduction to Just Visions through an email forwarded to her by a friend. She clicks a link in the email to learn more about them. The flow includes Laura’s embodied reaction to the site’s design. She looks for services that most closely match her needs around embodiment and team facilitation. The flow ends with and her sumbitting a consultation inquiry.


Task Analysis 2:
Follows Camilla’s intimate introduction to Just Visions at a conference where they gave a lecture. Back at her desk, she navigates to their site. Camilla looks for evidence of how JV approach has supported advocates in increasing their impact. Once satisfied, by seeing how they has supported expanding visions, Camilla searches for PR and networking opportunities through their offerings.
︎ Visual Design
JV communicated that their ethos is more ‘Prentis Hemphill’ than ‘adrienne maree brown’. Therefore, the site’s visual direction is more stoic than dreamily expressive. However, my approach integrates elements from each target advocate reference, and from overarching user research.
Key design elements included the following:
Curated Minimalism:
The site is spacious, grounding, and excitingly, affirmingly informative. This serves the key objectives of creating an experience that prioritizes the feeling of space and breath, learning, and exploration. User research pointed to a need for a meditative space for radical visioning. That proved resonant with this direction.
Historical social justice photos and images of imaginative fine art are vision boarded across a soft, expansive off-white backdrop. Graphic elements on the site are minimalistic with charming aesthetic character. The color palette is an array of nuetrals paired with Just Vision’s electric purple.
![Color Palette.txt]()
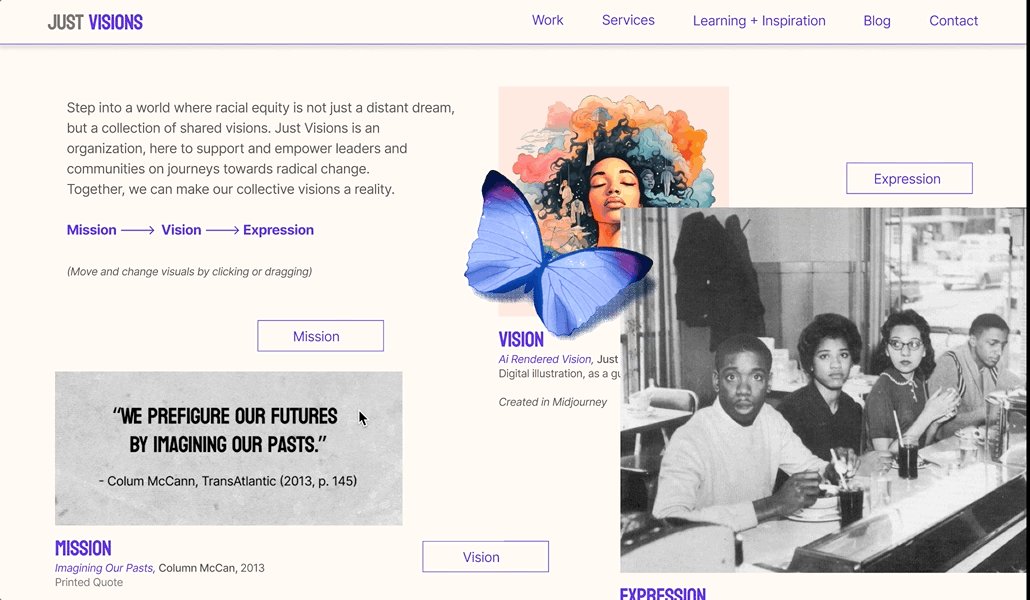
![Nashville Sit In.jpg]()
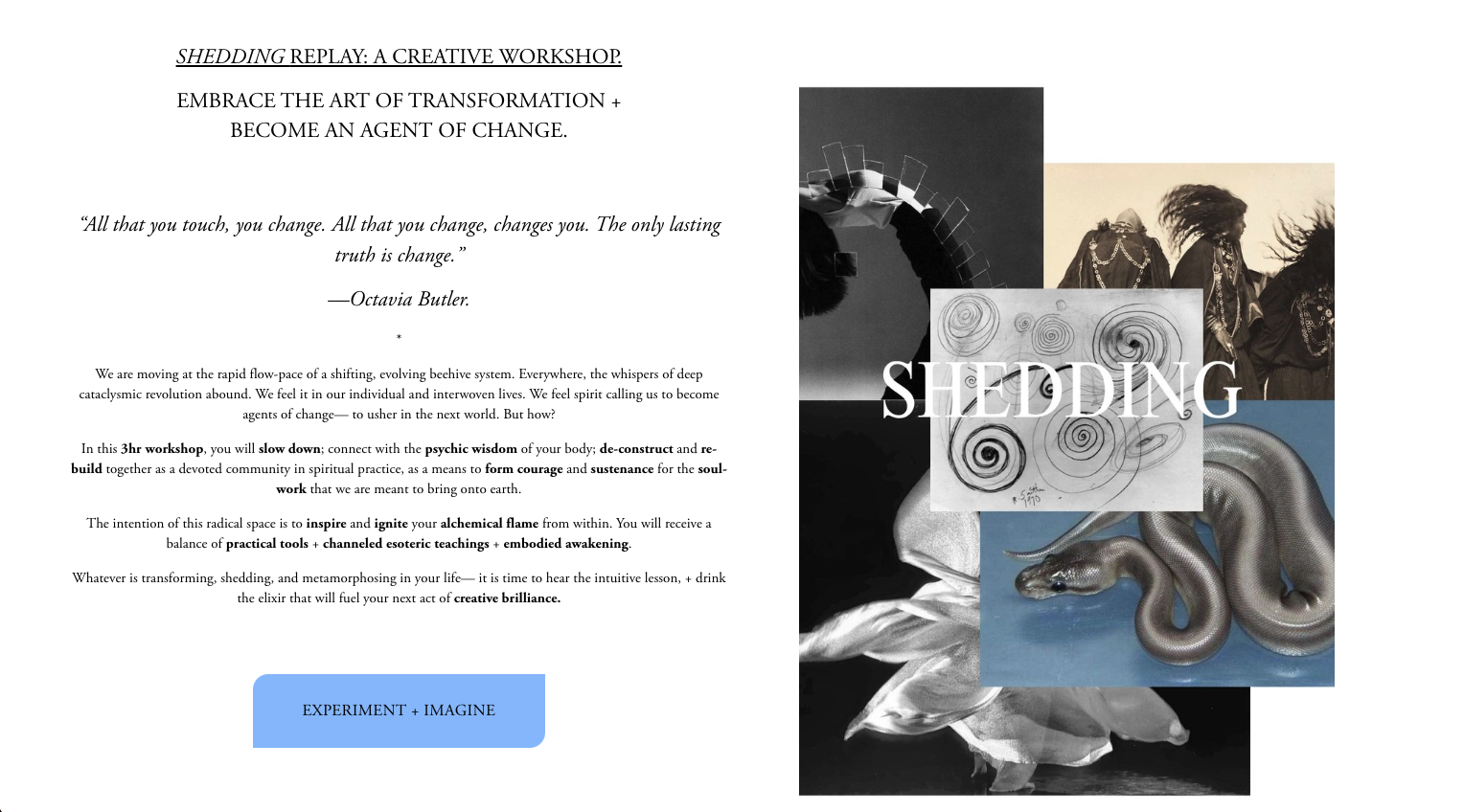
Permissive Imagery:
In reference to our other key objective of creating space and permission for users to vision radically, images on the Just Vision site are draggable–offering users that freedom in how they engage. This allowance was informed by the cutting edge comparator MMM.page.
We also used museum signage as a reference for image title graphics because they are evocative of storytelling from the past. In combination with the site images’ dragging allowance, musuem title graphics support the idea of molding history in the present.
Grounding Nature Elements:
Natural, animated elements break the fourth wall (e. g. a butterfly flying across the page during Spring). This is in line with user research that points to empathic users’ desire for experiences that are rooted in the natural cycles of our world.
![Butterfly Reference.gif]()
Key design elements included the following:
Curated Minimalism:
The site is spacious, grounding, and excitingly, affirmingly informative. This serves the key objectives of creating an experience that prioritizes the feeling of space and breath, learning, and exploration. User research pointed to a need for a meditative space for radical visioning. That proved resonant with this direction.
Historical social justice photos and images of imaginative fine art are vision boarded across a soft, expansive off-white backdrop. Graphic elements on the site are minimalistic with charming aesthetic character. The color palette is an array of nuetrals paired with Just Vision’s electric purple.


Permissive Imagery:
In reference to our other key objective of creating space and permission for users to vision radically, images on the Just Vision site are draggable–offering users that freedom in how they engage. This allowance was informed by the cutting edge comparator MMM.page.
We also used museum signage as a reference for image title graphics because they are evocative of storytelling from the past. In combination with the site images’ dragging allowance, musuem title graphics support the idea of molding history in the present.
Grounding Nature Elements:
Natural, animated elements break the fourth wall (e. g. a butterfly flying across the page during Spring). This is in line with user research that points to empathic users’ desire for experiences that are rooted in the natural cycles of our world.

︎ Backcasting
For the sites offerings, I used backcasting to map out what services would be most conducive to Laura and Camilla’s radical visioning needs and goals.
Working backwards from the desired states of their visioning aspirations I proposed the following offerings.
![Services Snapshot.jpg]()

Visioning Courses and Sessions:
Radical visioning courses and sessions offer users held spaces for visioning and communing. Within these containters, users are able to step into realms of boundless creativity and inspiration with Just Visions’ facilitation tools–crafted to ignite their imaginations and transport you to radical dimensions of being.
These offerings are held via one-on-one sessions, group sessions, as a course, or as a daily visioning practice through the container of a Just Visions app.

Visioning Amplification: Amplification service offerings support users who have realized their vision on a small scale and are looking for support expanding. In addition to guidance through sessions and courses, vision mixers, information on Just Visions partners, and PR and Media strategy consulting serve users amplification needs.
Connecting in Community:
Community events are listed in the site’s menu. Users value community and connection greatly in how they vision and grow their visions. Information on opportunities to connect felt paramount. These menu options will feature details for events by Just Visions and any community partners of their.

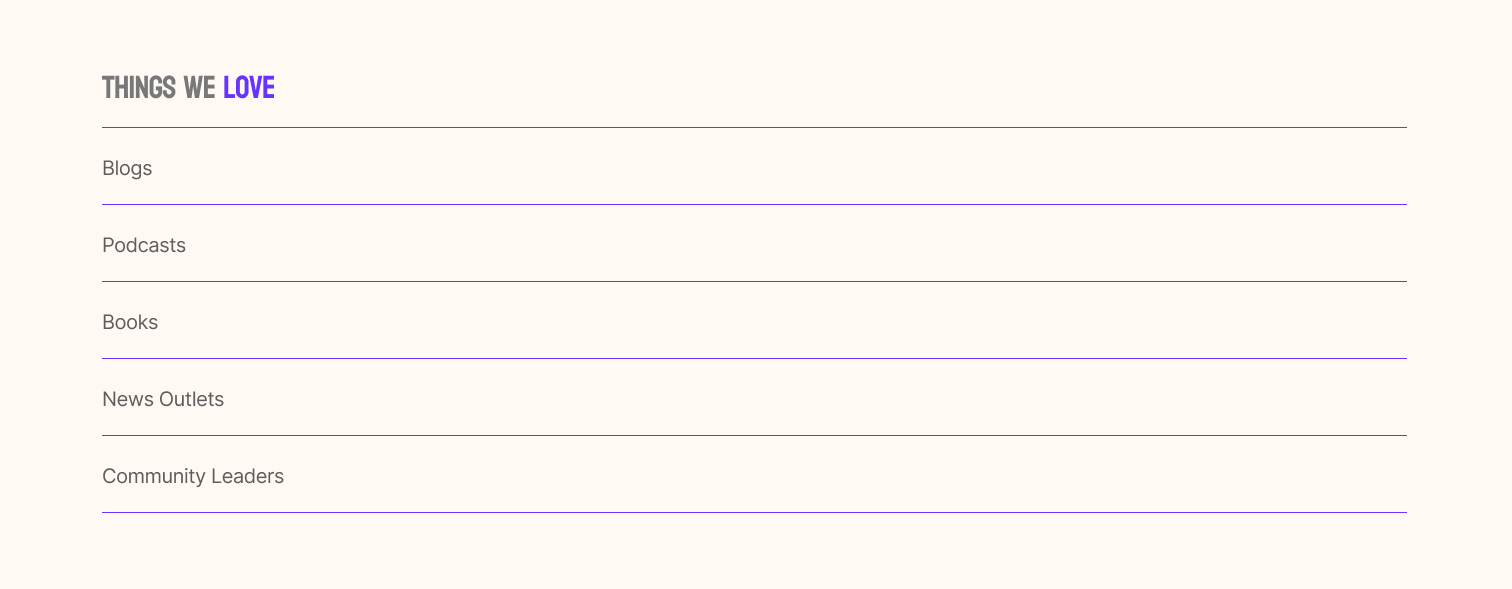
Learning and Inspiration Resources:
The Just Visions site offers a collection of resources that are supportive of radical visioning. Recommendations for apps, books, articles, podcasts, news outlets, essays, and radical visionaries of our world are all apart of the resources offerings. This feature of the site was driven by our users commitment to rigirous and continuous learning through a variety of diverse channels.

︎ Wireframes
Functional, low fidelity wireframes of design solutions were instrumental in translating the stories of Camilla’s and Laura’s flows into a UI/UX experience. Wireframing helped to quickly map out the fundemental structures of the pages–a balance of traditional UI and disruptive, empathetic feature in line with users’ needs.
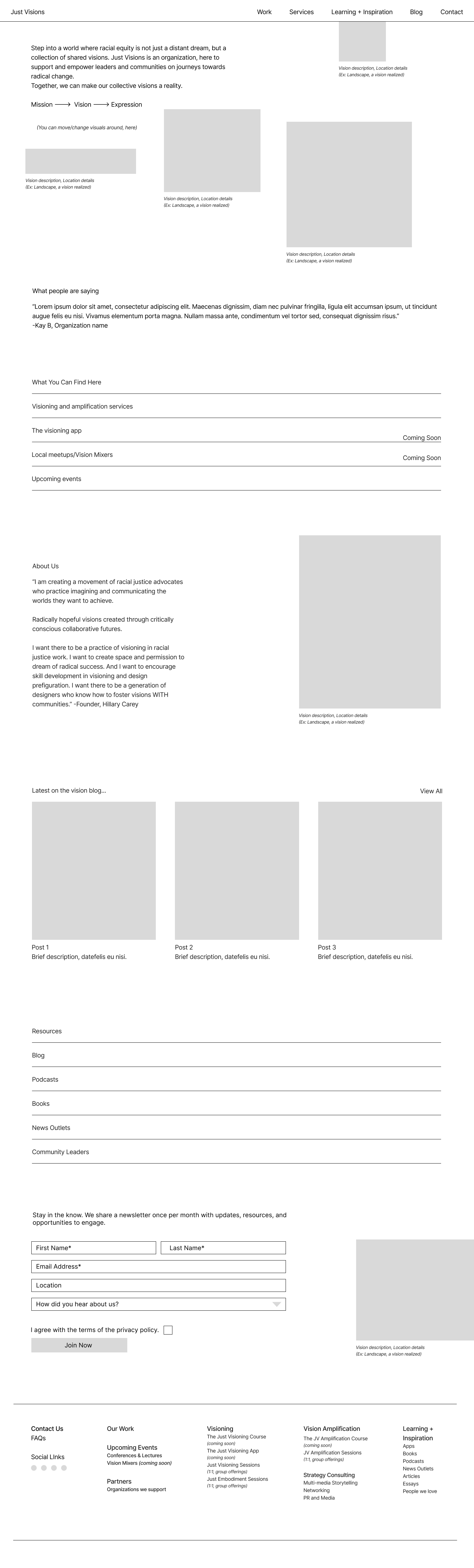
![Welcome Flow Wireframe.png]()
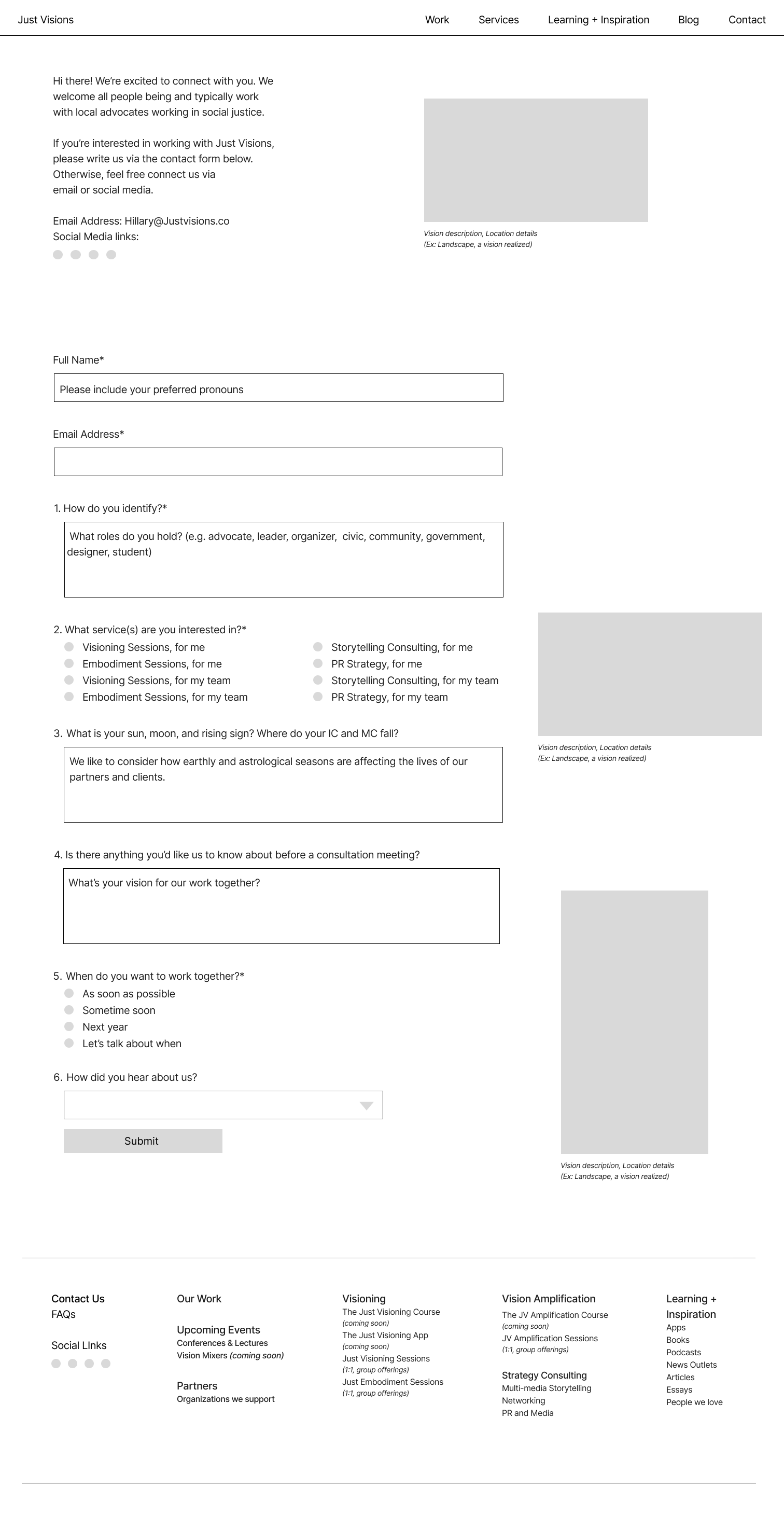
![Consultation Flow Wireframe.png]()


︎ Prototype
The resulting solution satisfied needs for Laura and Camilla, and our stakeholders’ requirements. Just Visions’ site design was radically permissive, supportive, informative, and a facilitator of excitement and connection around visioning.
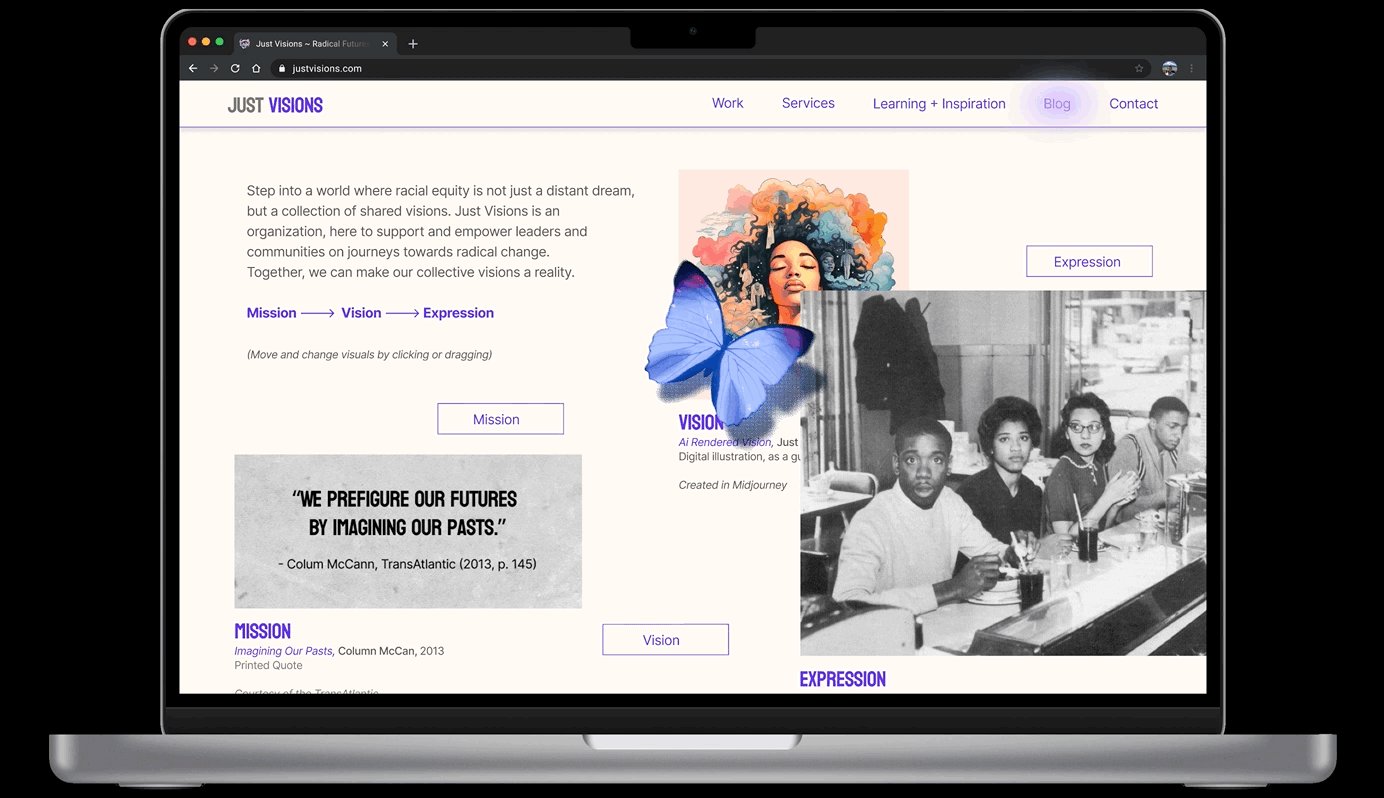
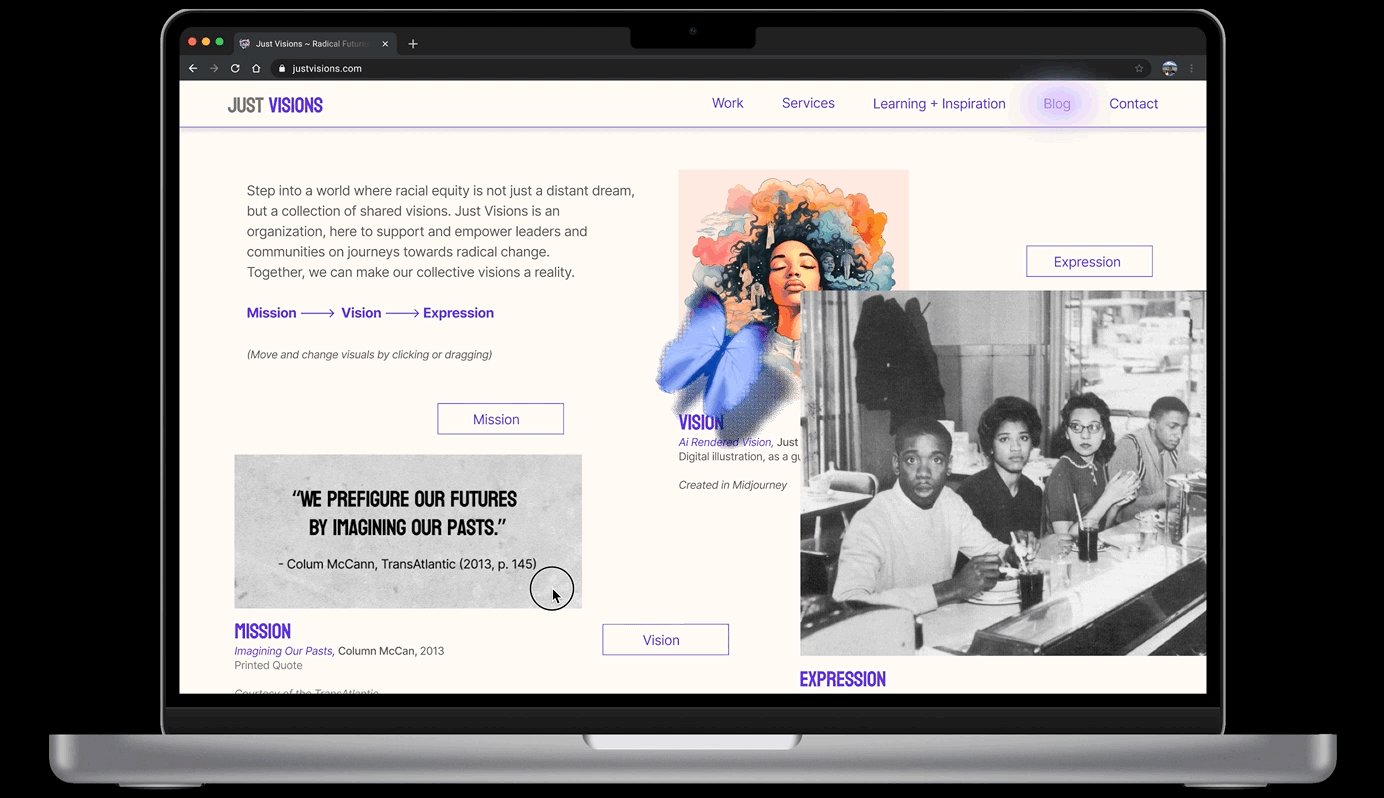
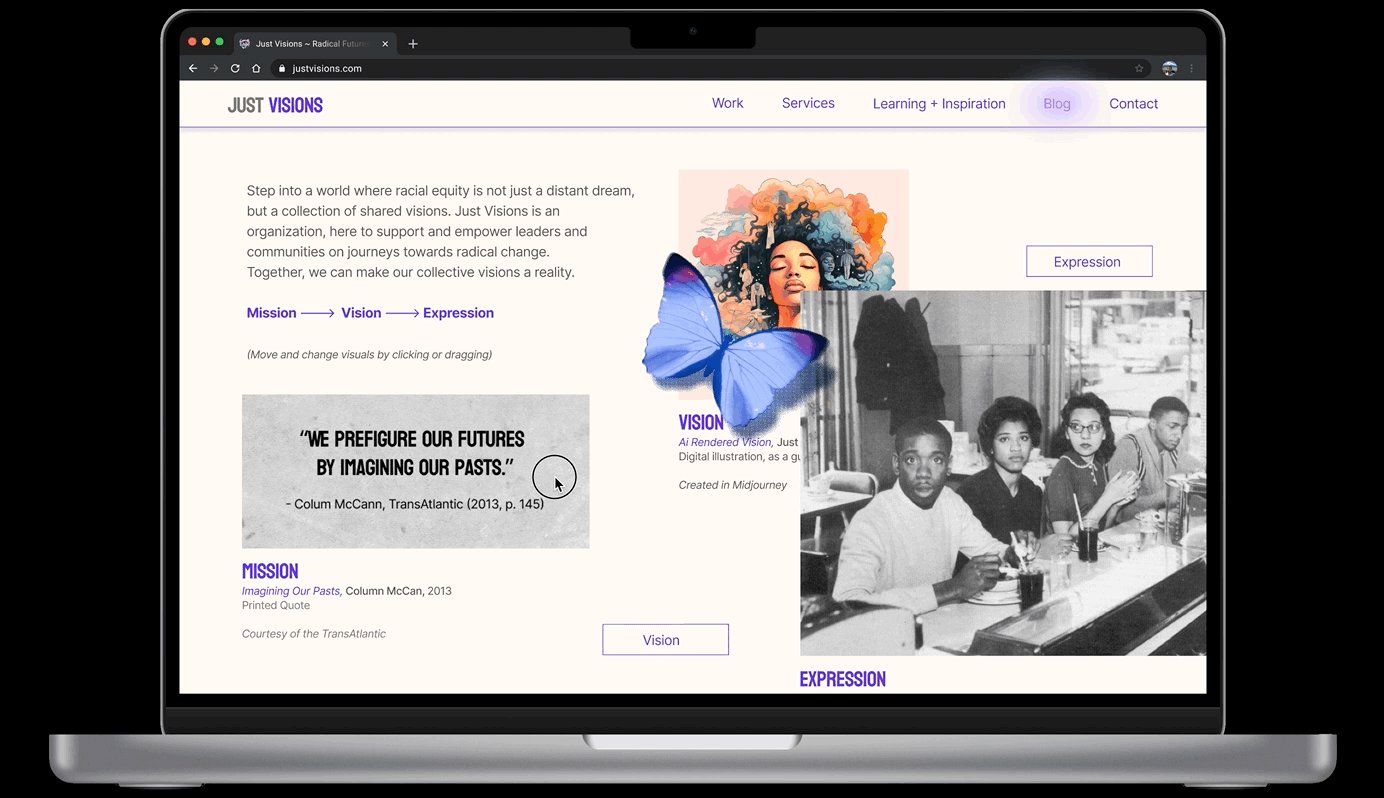
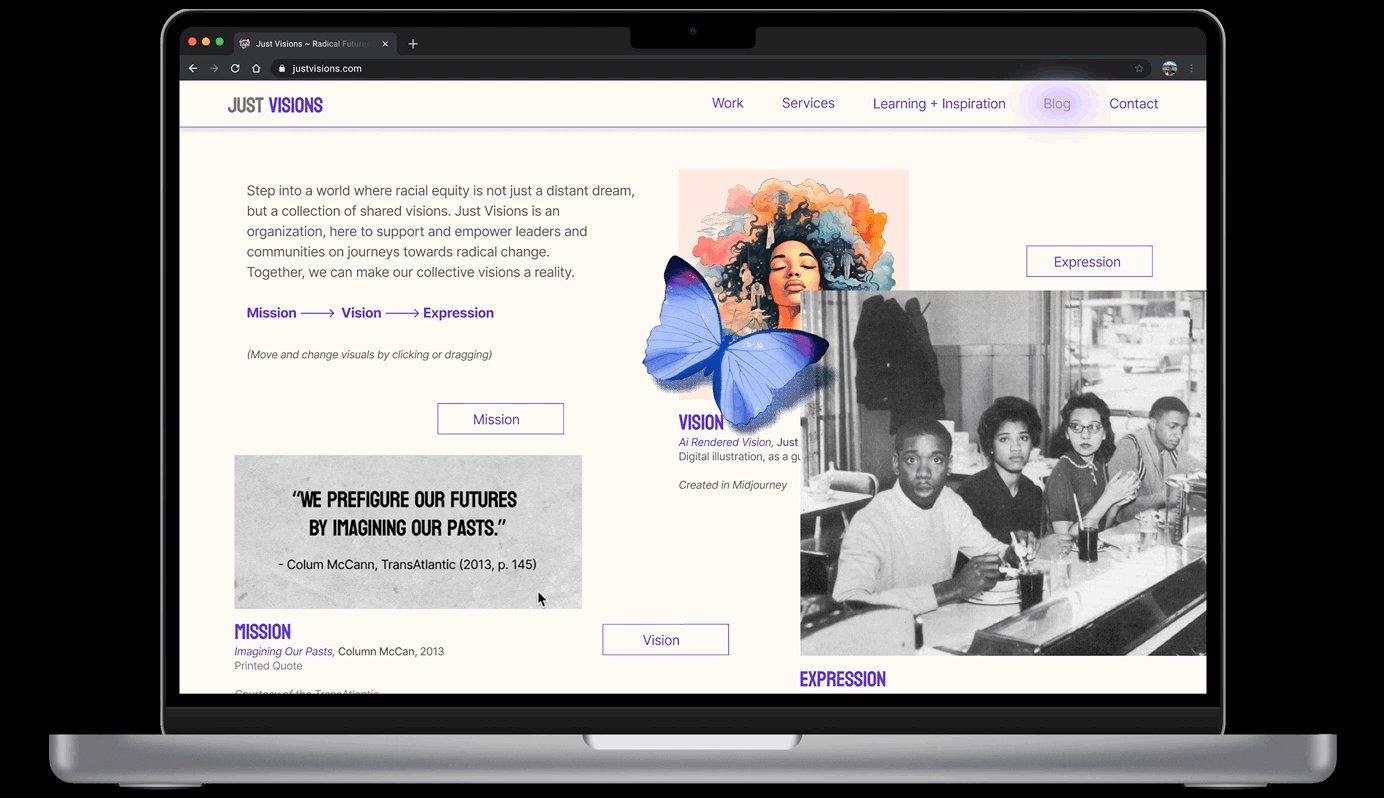
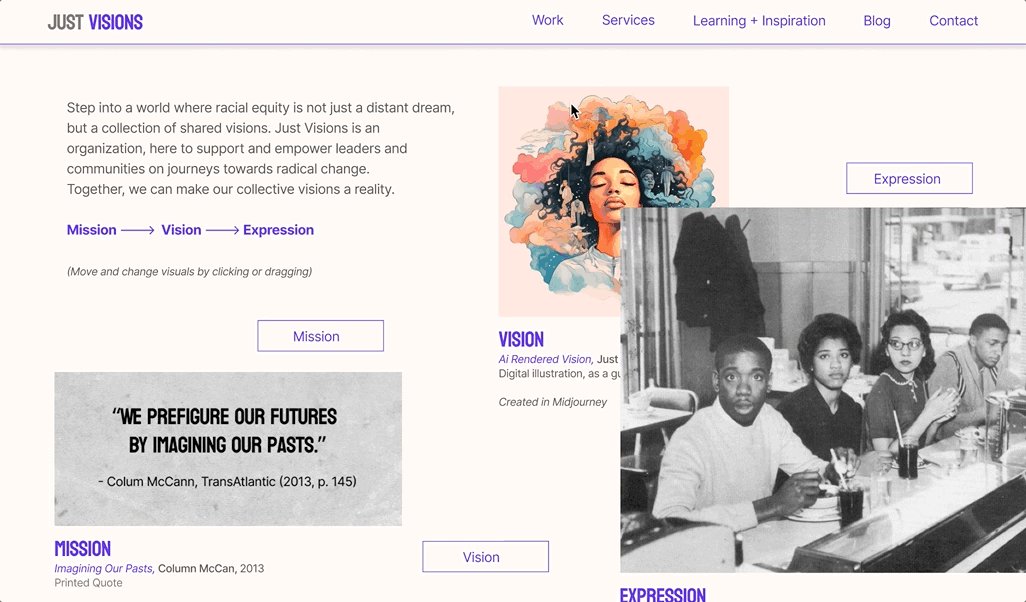
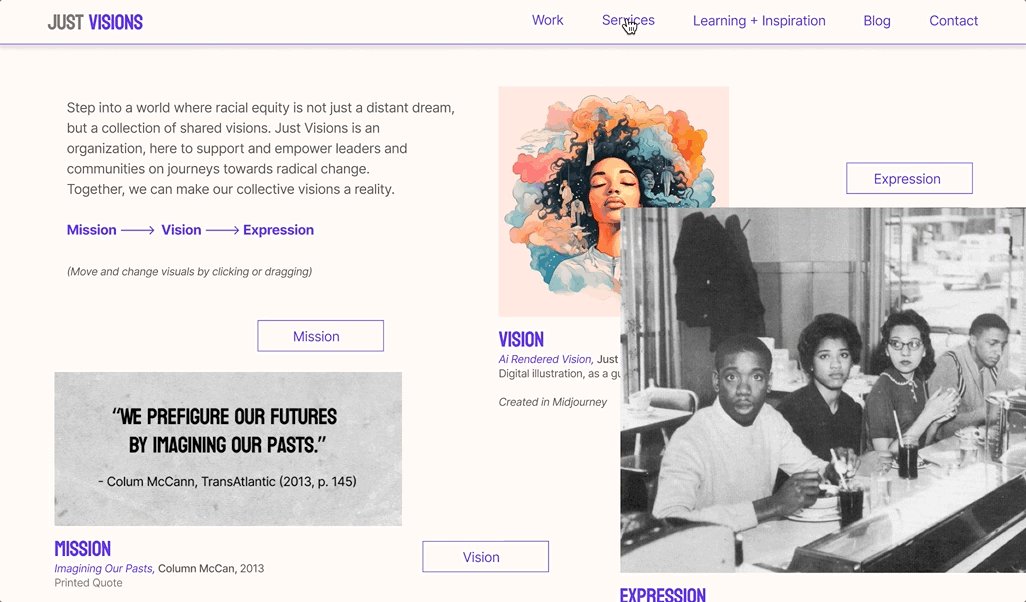
Visioning-centric and Permissive UI Elements
Laura and Camilla are greeted by a site that provides ample space for visioning. Because it is spring, a 3D butterfly flutters onto the screen. This breaks the fourth wall and meditatively grounds their bodies. They are in a world built on radically positive disruption.
The images on the site, of realized visions from history and present day creators, are movable. This subltly but excitingly presents the idea that we may successfully shape reality through participatory engagement. The site acts as a giant visionboard in the way that the images are dynamically placed across the site’s wide open space. Copy on the site is supportive and freindly.

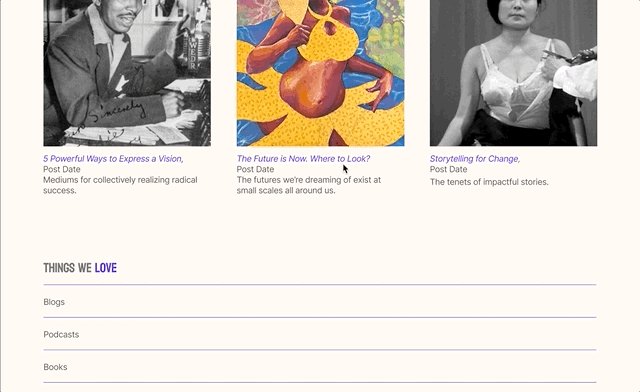
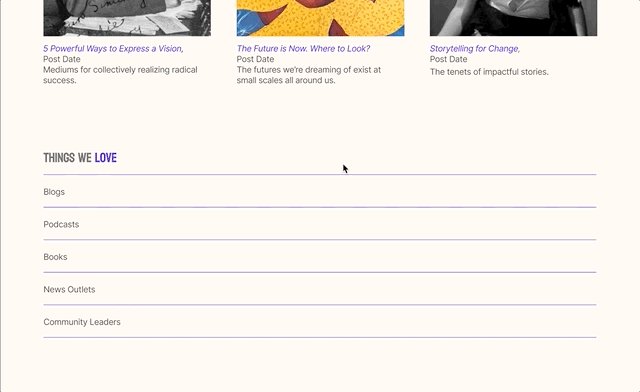
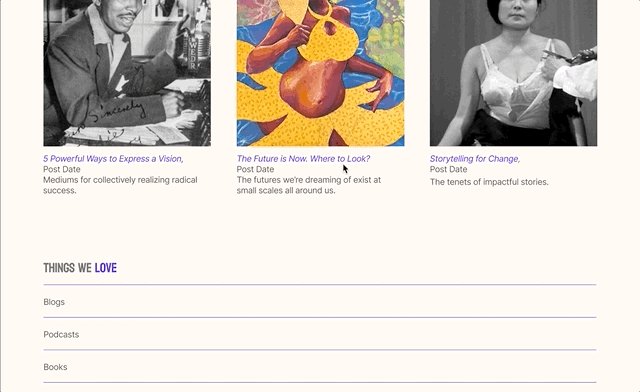
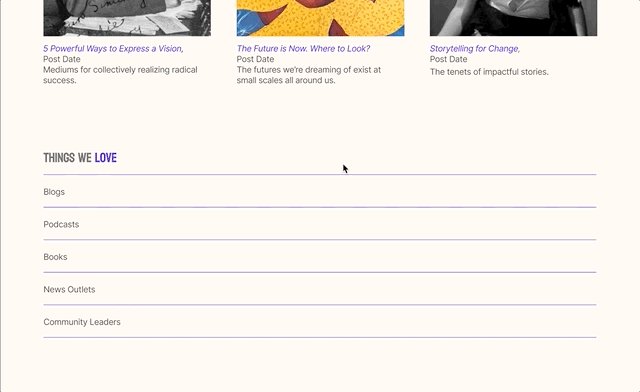
Traditional UI Elements
A traditional, scrolling, in-line site allows users a sense of comfort in familiarity. Most industry sites that I observed used this kind of format. A newsletter signup rests customarily at the bottom of the page. Services and offerings are findable in the main menu and throughout the site.

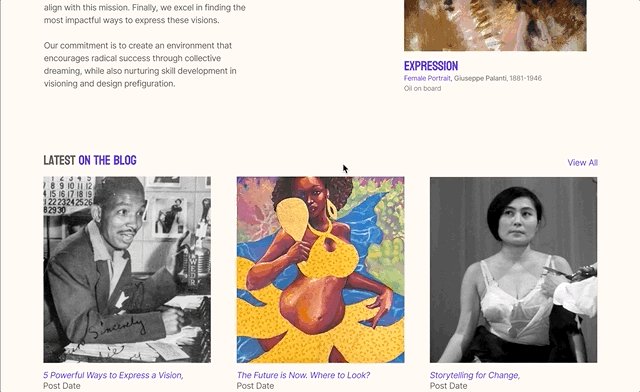
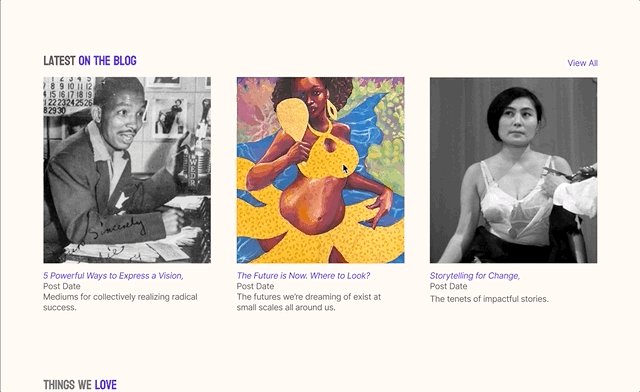
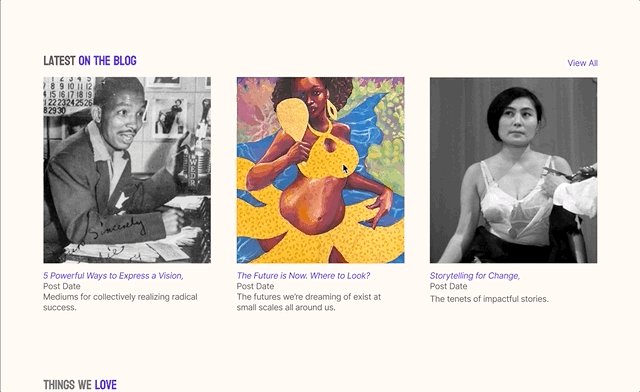
Learning and Inspiration
Site images offer visual learning, inspiration and exploration. This contrasts greatly from the text heavy industry competetors, and sets the Just Visions website apart. Historical photographs and images of visual art as the site’s primary mode of imagery, further distinguish it as one of visual excitement and multi-faceted, dynamic thinking and navigating.
Additionally, resources stretch beyond traditional blog updates on recent work to include podcast links, videos, book recommendations, courses, community teachers, etc. This serves our users ever-present quest for rich information from varied sources.


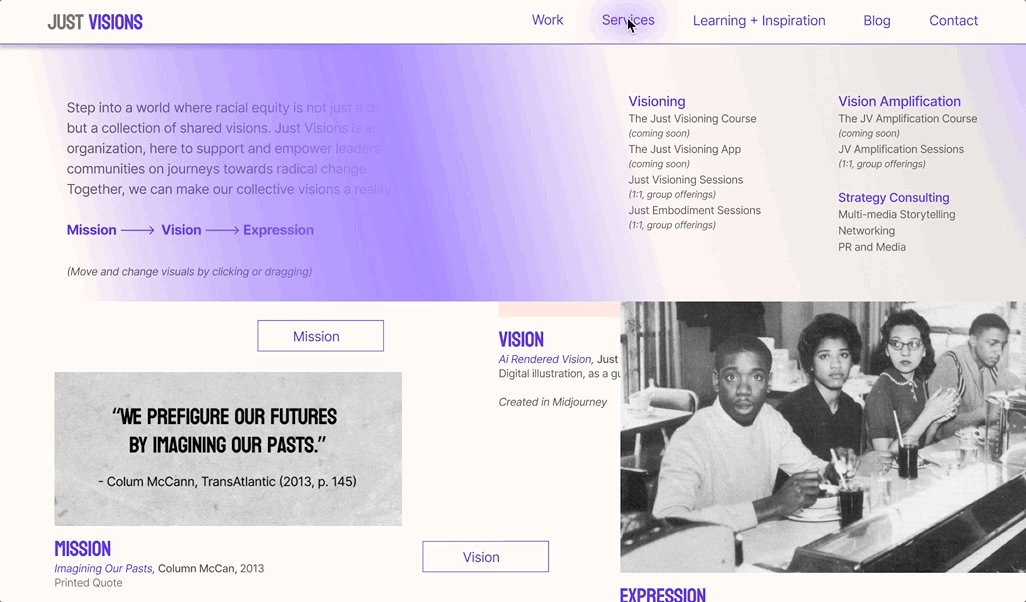
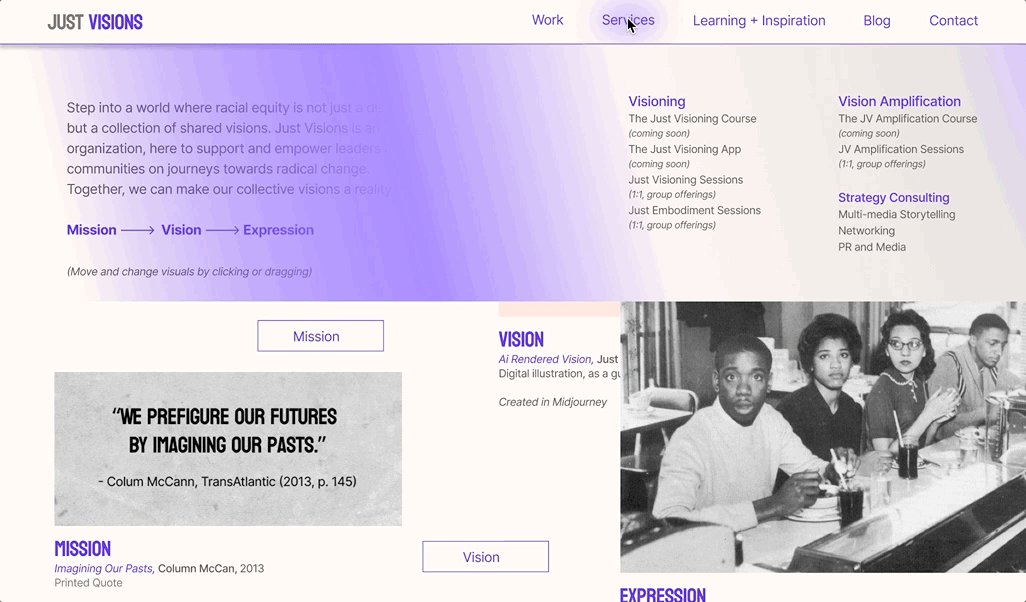
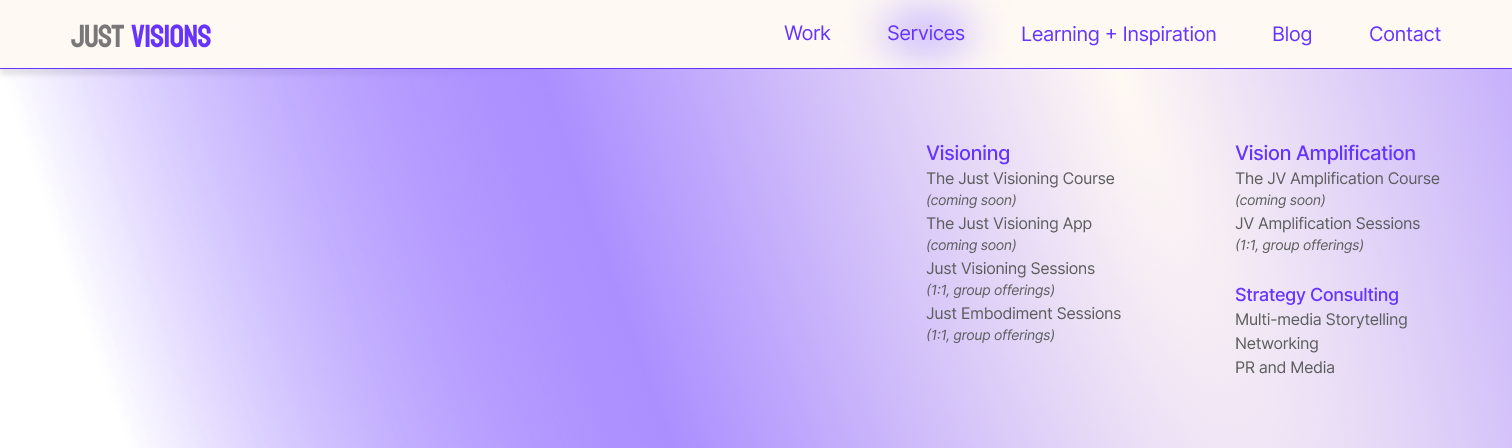
Service Offerings
Services offer support for the individual advocate and for those working in larger groups. Courses and sessions provide structure (held spaces) within which users are able to step into realms of boundless creativity and inspiration. In addition to courses, sessions, and lectures, the site features other services which will be available to users in the future; a daily visioning app, visioning community mixers, etc.

︎Reflections
On reflecting, I am proud of how research and diverse perspectives hollistically informed my initial choices and the design’s overall evolution.
Hollistic Approach:
The website’s visual design and offerings felt like inspired and hollistic manifestations of JV’s goals and local advocate needs. I was especially happy with the use of historical photographs and fine art images to resolving the contraint of not having native photo assets. The consideration of empath users’ bodily responses to spacious and grounding UI was, also, especially satisfying.
Next Steps:
Next steps include building out the service pages, continuing to refine the site’s minimalist and curated dynamic visual design, and fleshing out they multi-media storytelling prefiguration offerings.
I hope to continue partnering with Just Visions as they work towards devleoping their site presence as an early stage start-up.